 Best javascript editor debugger
Ajax website
Best javascript editor debugger
Ajax website
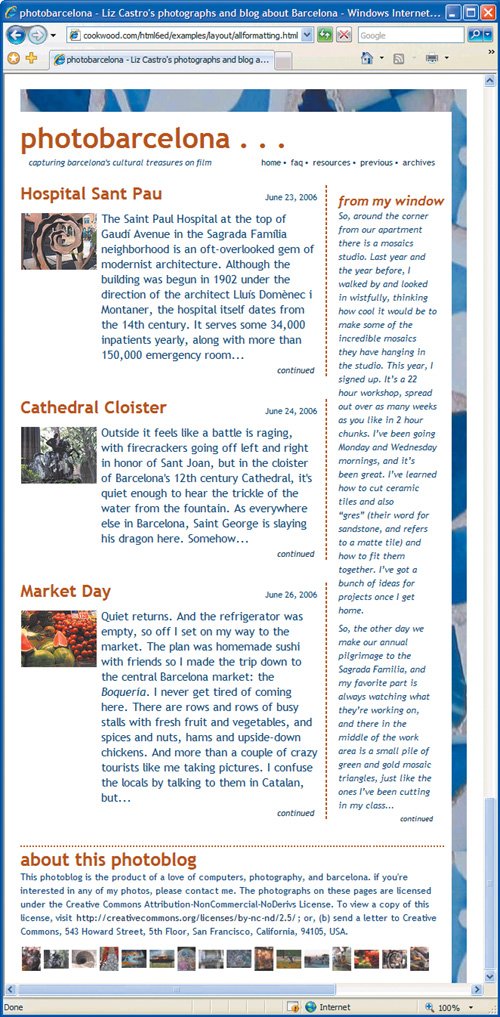
11. Layout with StylesThere are two principal methods for laying out Web pages: CSS and tables (which we'll discuss in Chapter 16). Using CSS has several advantages. First, CSS is good for creating liquid layouts that expand or contract depending on the size of your visitor's monitor. In addition, keeping content separate from layout instructions means you can easily apply the same layout to an entire Web site all at once. You can then change the layout of the whole site simply by modifying the CSS file. The CSS + (X)HTML combination also tends to produce smaller file sizes, which means your visitors don't have to wait as long to see your site. Finally, since CSS and XHTML are the current standards, pages that adhere to their rules are guaranteed to be supported in future browsers (and required of professional Web designers). The principal disadvantage of CSS, especially for layout, is that not all browsers support it exactly the same way. Internet Explorer in particular, has been slow to fully support CSS, although IE 6 was much better than earlier versions and IE 7 continues that trend. There are strategies you can use to provide styled content to users of older browsers and to accommodate buggy current browsers. Figure 11.1. This page, with two fluid columns, a header and footer, was laid out with CSS. It is explained step-by-step throughout this chapter.
|
 Best javascript editor debugger
Ajax website
Best javascript editor debugger
Ajax website