 Best javascript editor debugger
Ajax website
Best javascript editor debugger
Ajax website
Making Elements FloatYou can make elements float in a sea of text (or other elements). You can use this technique to create multi-column layouts, to create callout quotes, and more. To wrap text around elements:
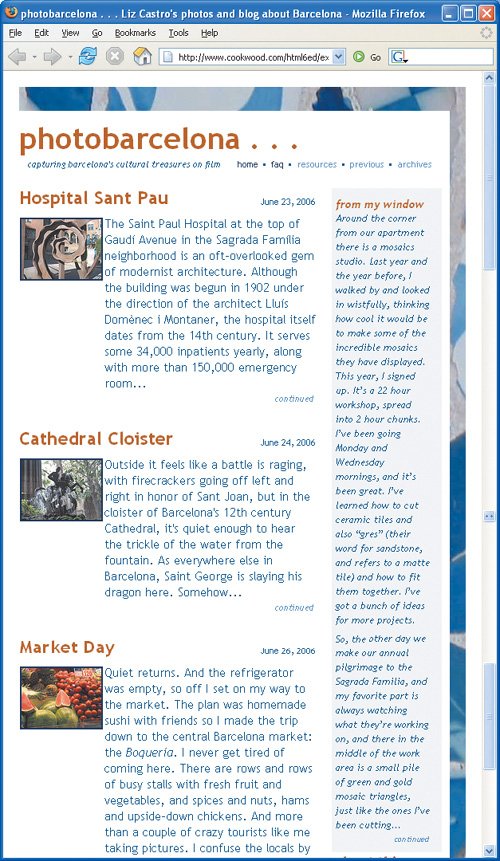
Figure 11.36. We already pushed the sidebar off to the right, now we'll float the main content in on its left. The navbuttons div will float next to the description instead of just under it.
Figure 11.37. Note that it's the main div that's floating, not the sidebar. The sidebar simply flows along the right side of the iceberg that is the main div. Note that it wasn't strictly necessary to give the sidebar a big left margin to get the float effect, but unless the main div is exactly the same length as the sidebar, the margin helps maintain that float effect long after the main div is done.
|
 Best javascript editor debugger
Ajax website
Best javascript editor debugger
Ajax website