 Best javascript editor debugger
Ajax website
Best javascript editor debugger
Ajax website
Making Images FloatYou can use the align attribute (with the left and right values only) to make images float along one side of your page, with text and other elements wrapping around the other. To make images float:
Figure 5.22. When you align an image to the right, you are actually wrapping text to its left.
Figure 5.23. The image is aligned to the right and the text wraps around it.
Figure 5.25. With the image floated on the left, the text wraps around on the right side (rather closely, but we'll fix that pretty soon).
To float images on both sides:
Figure 5.26. The image always precedes the text that should flow around it.
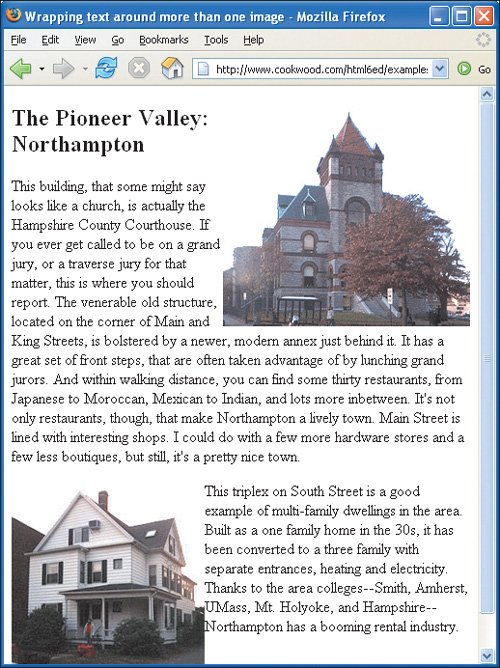
Figure 5.27. The first image is floated to the right and the text flows to its left. The next image appears after the last line of text in the preceding paragraph and pushes the following paragraph to the right.
|
 Best javascript editor debugger
Ajax website
Best javascript editor debugger
Ajax website