 Best javascript editor debugger
Ajax website
Best javascript editor debugger
Ajax website
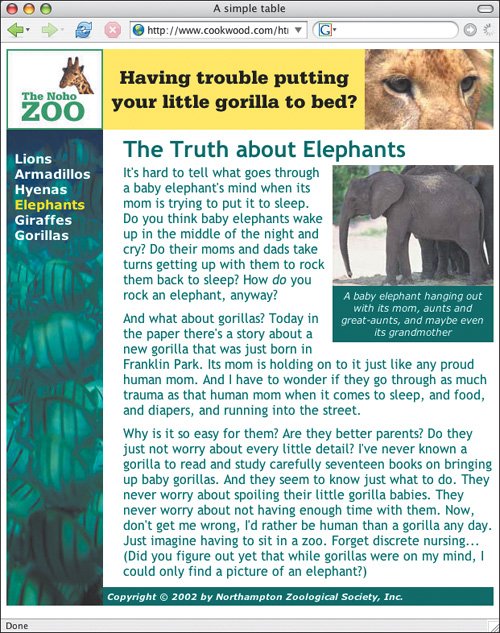
16. TablesTables have a storied history on the Web. While originally conceived just to hold tabular data, they were quickly appropriated for a much bigger task: serving as the foundation for complicated layouts, with multiple columns, sidebars and many other features that were simply impossible before the advent of CSS. The problem is that layouts with tables tend to be so complex that they are difficult to set up and cumbersome to update. Figure 16.1. Tables let you create fancy professional-looking layouts that will wow your visitors and be compatible with most older browsers.
Now that CSS is here and well supported, you can create beautiful layouts without tables (see page 169). However, some designers continue to do layout with tables due to the fact that they work almost exactly the same across all browsers. And there's a middle road. As this chapter will illustrate, you can use tables for the basic structure of your page, but use CSS for all the text formatting, and much of the layout formatting (beyond the table itself). It will be that much easier to make the leap to full CSS when you (and your visitors) are ready. One of the nice things about tables is that you can use them to create liquid designdesign that expands and contracts proportionately to your visitor's browser window. The key is to use percentages instead of pixel-based widths and learn to let go of the need to control every last space. Finally, if you want to use tables for tabular data, you still can. And CSS will help you make those tables shine. |
 Best javascript editor debugger
Ajax website
Best javascript editor debugger
Ajax website