
Dividing Your Table into Column Groups
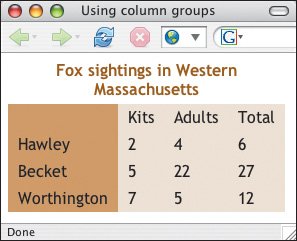
When using tables for displaying tabular data (their classic purpose), you can divide your table into two kinds of column groups: structural and non-structural. The former control where dividing lines, or rules, are drawn (see page 250). The latter do not. Both let you apply formatting to an entire column (or groups of columns) of cells all at once.

To divide a table into structural column groups:
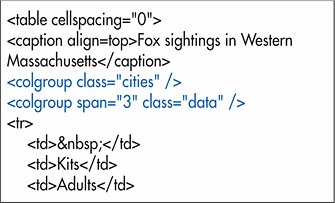
1. | After the table (and caption) tags, type <colgroup.
| 2. | If the column group has more than one column, type span="n", where n is the number of columns in the group.
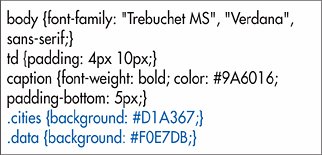
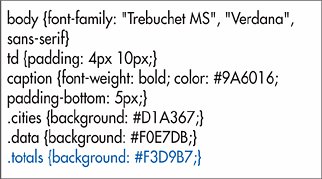
| 3. | If desired, define the attributes for the column group.
| 4. | Type the final >.
| 5. | If desired, define individual columns as specified below with col.
| 6. | Type </colgroup>.

|
To divide a table into non-structural column groups:
1. | After the table (and caption) tags, type <col.
| 2. | If the column group has more than one column, type span="n", where n is the number of columns in the group.
| 3. | If desired, define the attributes for the column group.
| 4. | Type the final />.
| 5. | Repeat steps 14 for each column group that you wish to define.

|
 Tips Tips
You can only legally apply background, border, width and visibility properties to colgroup and col elements, though IE accepts other formatting as well. The border property is only applied if you set the table's border-collapse property to collapse. Use colgroup when you want to determine where dividing lines (rules) should go. Use col for everything but deciding where dividing lines go. For more information on drawing dividing lines, consult page 250.

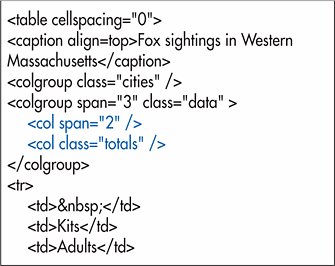
You can divide column groups (colgroup) into columns (col) in order to add non-structural information (like size, alignment, or whatever) to individual columns within structural column groups. Simply type the col tag after the parent colgroup tag (Figure 16.52). Note that col tags' attributes override the attributes in the colgroup tag.


If a column group is not divided into individual columns, you may combine the opening and closing tags: <colgroup span="3" />. In HTML, the closing tag for colgroup is optional. The col element is always empty. In HTML you may omit the /. If the column group only contains one column, you don't need to use the span attribute. Its default is 1. Header cellsthose marked with the th tagare not affected by the alignment specified in a column group. For more information on aligning cells, consult Aligning a Cell's Contents on page 238.
 |
 Best javascript editor debugger
Ajax website
Best javascript editor debugger
Ajax website
 Best javascript editor debugger
Ajax website
Best javascript editor debugger
Ajax website