 Best javascript editor debugger
Ajax website
Best javascript editor debugger
Ajax website
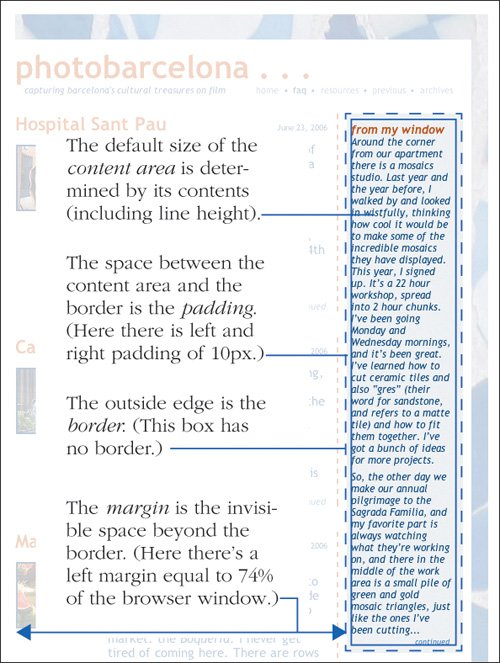
The Box ModelCSS treats your Web page as if every element it contains is enclosed in an invisible box. The box is comprised of a content area, the space surrounding that area (padding), the outside edge of the padding (border), and the invisible space around the border (margin). You can use CSS to determine both the appearance and the position of each element's box, and in so doing, have considerable control over the layout of your Web page. Figure 11.4. Each element's box has four important properties that determine its size: in order from the center to the outside they are the content area, the padding, the border, and the margin. You can control each property (and even parts of each of these properties) individually.
As we discussed earlier (see page 30), an element's box may be block-level (thereby generating a new paragraph) or inline (not generating a new paragraph). This trait governs the initial layout of the Web page: by default, elements are displayed in the order that the (X)HTML flows from top to bottom, with line breaks at the beginning and end of each block-level element's box. There are four principal ways to position an element box: you can leave the box in the flow (the default, also called static), you can remove the box from the flow and specify its exact coordinates with respect to either its parent element (absolute) or the browser window (fixed), or you can move the box with respect to its default position in the flow (relative). In addition, if boxes overlap one another, you can specify the order in which they should do so (z-index). Once you've determined where the box should go, you can control its appearance, including its padding, border, margins, size, alignment, color, and more. We'll discuss all of these properties in this chapter. Note that some layout properties, particularly em and percentage values, depend on an element's parent. Remember that a parent is the element that contains the current element (see page 30). |
 Best javascript editor debugger
Ajax website
Best javascript editor debugger
Ajax website