 |  |
 Free JavaScript Editor
Perl Manuals
Free JavaScript Editor
Perl Manuals
Experimenting with Fonts
Dissecting a Font
Using Fonts
Using Fonts Dynamically
Font Manipulation Methods
Every computer system uses fonts. In Perl/Tk applications, you can change any of the fonts for items inside the application, but not the fonts used in the window decoration for titles (which are handled by the window manager). In this chapter, we'll show you how to use fonts in your Perl/Tk application.
What fonts do you have available? For MS Windows users, the available fonts can be found in the Font control panel. Users of the X Window System can get a font list by running xlsfonts. The font used in this chapter is Linotype Birka. While you can't do anything about the font used in this book, you can do something about the fonts in the applications you create or run in Perl/Tk.
The simplest way of altering an application's font is changing the base font for the entire application. You can do that with any Perl/Tk application by using a command-line option:
perl myTkApp.pl -font "Times 12"
Using the -font command-line option doesn't require any changes to your Perl script. The -font option works because of the way Tk::CmdLine works, described in Chapter 16, "User Customization". Note that you specify the -font option after the name of the program to run. As long as you haven't explicitly specified the font for any widgets in your application, all widgets will use the new font.
To change the font for only some widgets, you can use the option database, described in Chapter 16, "User Customization". For example, if you wanted to change only the font for Text widgets in your application, specify *text*font=Courier 16 in the option database.
You don't generally want to hardcode font specifications in your programs. Simply put, it prevents your users from customizing your applications. There are extenuating circumstances, though; you might have an HP calculator that has a specific look that shouldn't be changed (see Chapter 15, "Anatomy of the MainLoop"). Creating such a specific look might require one or more particular fonts.
One way to determine what font to use is to write a program using the fontFamilies method that displays various font specifications. So, before we get into the details of creating a font definition, let's look at a program that lets us play around with the fonts on our system. This program is useful no matter what operating system you're on.
use Tk;
use Tk::BrowseEntry;
use strict;
my $mw = MainWindow->new(-title => 'Font Viewer');
my $f = $mw->Frame->pack(-side => 'top');
my $family = 'Courier';
my $be = $f->BrowseEntry(-label => 'Family:', -variable => \$family,
-browsecmd => \&apply_font)->pack(-fill => 'x', -side => 'left');
$be->insert('end', sort $mw->fontFamilies);
my $size = 24;
my $bentry = $f->BrowseEntry(-label => 'Size:', -variable => \$size,
-browsecmd => \&apply_font)->pack(-side => 'left');
$bentry->insert('end', (3 .. 32));
my $weight = 'normal';
$f->Checkbutton(-onvalue => 'bold', -offvalue => 'normal',
-text => 'Weight', -variable => \$weight,
-command => \&apply_font)->pack(-side => 'left');
my $slant = 'roman';
$f->Checkbutton(-onvalue => 'italic', -offvalue => 'roman',
-text => 'Slant', -variable => \$slant,
-command => \&apply_font)->pack(-side => 'left');
my $underline = 0;
$f->Checkbutton(-text => 'Underline', -variable => \$underline,
-command => \&apply_font)->pack(-side => 'left');
my $overstrike = 0;
$f->Checkbutton(-text => 'Overstrike', -variable => \$overstrike,
-command => \&apply_font)->pack(-side => 'left');
my $stext = 'Sample Text';
my $sample = $mw->Entry(-textvariable => \$stext)->pack(-fill => 'x');
&apply_font;
MainLoop;
sub apply_font {
# Specify all options for font in an anonymous array
$sample->configure(-font =>
[-family => $family,
-size => $size,
-weight => $weight,
-slant => $slant,
-underline => $underline,
-overstrike => $overstrike]);
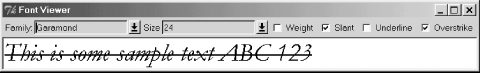
}Figure 3-1 shows what the window looks like if we select Garamond, size 24, with slant and overstrike.

Those of you used to a Unix system will recognize this type of font viewer, since there is something similar that comes with X, called xfontsel.
In our font viewer, we can see the changes to the font are applied using the apply_font subroutine. We specify all aspects of the font so the user has the choice of changing any part of the font. Let's talk about those different parts.
 JavaScript Formatter
Perl Manuals
JavaScript Formatter
Perl Manuals