 |  |
 Free JavaScript Editor
Perl Manuals
Free JavaScript Editor
Perl Manuals
DefineBitmap generates bitmaps at runtime. It expects four parameters: the bitmap name, the bitmap width and height, and a static area of packed characters, where a "1" indicates an on bit and a "." indicates an off bit. This idiom, directly from the Perl/Tk distribution, is common:
my $bits = pack("b8" x 5,
"........",
"...11...",
"..1111..",
".111111.",
"........");
$mw->DefineBitmap('increment' => 8, 5, $bits);The 'increment' bitmap is an "up arrow" eight bits wide and five bits high and is usable anywhere a built-in bitmap name is valid. It's important to note the DefineBitmap keeps a reference to $bits, so you must not redefine it, or else the original bitmap pattern is lost.
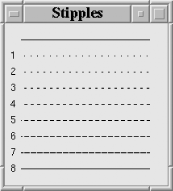
Canvas and Text widgets have stipple options useful for producing mottled effects and dashed lines. The following program dynamically produces a series of stipples, numbered 1 through 8, which we can use to draw various dashed lines. Note that the eight stipple bit patterns are stored in an anonymous array. Each stipple is 1 bit wider than the previous, so we can select dashes of varying widths. We first draw a solid reference line, then eight stippled lines for comparison.
my $stipple_bits = []; # important
foreach my $b (1 .. 8) {
push @$stipple_bits, pack('b8', '1' x $b . '.' x (8 - $b));
$mw->DefineBitmap("stipple$b" => 8, 1, $stipple_bits->[$b-1]);
};
my $c = $mw->Canvas(qw/-width 200/)->grid;
$c->createLine(qw/20 20 180 20/);
my $y = 40;
for my $b (1 .. 8) {
$c->createText(10, $y, -text => $b);
$c->createLine(20, $y, 180, $y, -stipple => "stipple$b");
$y += 20;
}Figure 17-4 shows the resulting window.

 JavaScript Formatter
Perl Manuals
JavaScript Formatter
Perl Manuals