
Checking the Easy Stuff: XHTML
If you're making the jump to XHTML, it's easy to miss a few of its syntax rules. Make sure you check them first.
To check the easy stuff with XHTML:
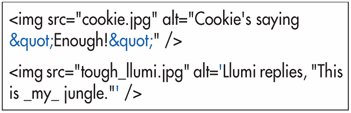
Be sure all attribute values are enclosed in straight, not curly, quotes. If the value itself contains quotes, use references (see page 336). Also note that a value can contain single quotes if the value is enclosed in double quotes, or double quotes if the value is enclosed in single quotes (Figures 22.4 and 22.5).


Make sure all elements have opening and closing tags, or one combination tag (with a final /). Always put a space before the / to ensure compatibility with older browsers. Don't combine opening and closing tags for elements that usually have content. For example, while <p /> is technically correct in XHTML, browsers won't always know what to do with it. In the same vein, don't use separate opening and closing tags for empty elements as in <img src="woody.gif" alt="cat"> </img>. Again, while this is perfectly valid XHTML, browsers will be confused (Figures 22.6 and 22.7).


Be careful about case. All elements, attributes, and predefined values should be in lowercase letters. Don't leave out the # when specifying hexadecimal colors. If symbols or accented characters are not displaying properly, see Chapter 21, Symbols and Non-English Characters.
 |
 Best javascript editor debugger
Ajax website
Best javascript editor debugger
Ajax website
 Best javascript editor debugger
Ajax website
Best javascript editor debugger
Ajax website