Adding Characters from Outside the Encoding
If most of the characters on your page belong to one encoding and you just want to add a few characters from another, you can set the main encoding for the document (see page 330) and then use character references for characters outside of the main encoding.
A character reference can represent any character in Unicode by giving the character's unique code within that set. A character's code can be represented as either a regular (base 10) number or as a hexadecimal number. Some characters also have associated entities, that is, unique identifying words, that you can use instead of the number.
You can find a character's code, in hexadecimal form (which is the most common), at the Unicode site: http://www.unicode.org/charts/. You can find the complete list of characters that have associated entities in Appendix D or at my site: www.cookwood.com/entities/
To add characters from outside the encoding:
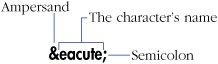
1. | Type & (an ampersand).
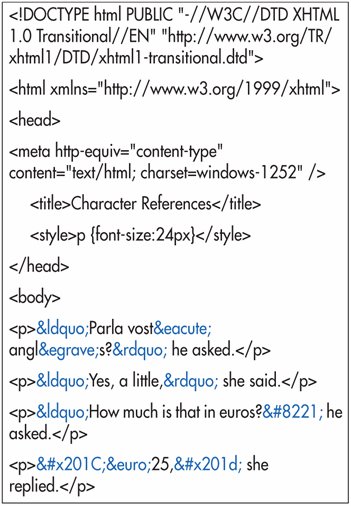
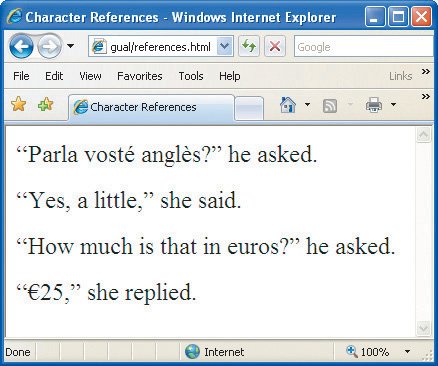
| 2. | Next, type #xn, where n is the hexadecimal number that represents the desired character (Figure 21.15).

Or type #n, where n is the base 10 number for your character (Figure 21.16).

Or type entity, where entity is the name of the entity that corresponds to your character (Figure 21.17).

| 3. | Finally, type ; (a semicolon).
|
 Tips Tips
In general, you only need to use character references for characters that are not part of the document's character encoding. The principal exception to the first tip is the & symbol. In XHTML documents, when used as text (as in AT&T), you must use its character reference (&). The greater than, less than, and double quotation mark symbols also have special meaning in (X)HTML. You should use their character references>, <, and ", respectivelywhen not using them in the markup code itself. While using references for characters like é and £ is valid, using the proper encoding (e.g., utf-8) is much faster for large chunks of text. The most common default encodings, including windows-1252 and x-mac-roman lack several useful symbols. You can use character references to create these symbols without touching the default encoding. If you're using a hexadecimal or numeric reference, don't forget the # between the ampersand and the number. And if you're using a hexadecimal, don't forget the lowercase letter x, that indicates that the hexadecimal is coming. While there are hex and numeric references for every character in Unicode, there are named entity references for only 252 of them. They are case-sensitive. See Appendix D for a complete listing. Your visitors will only be able to view the characters for which they have adequate fonts installed. While you can specify a particular font (see page 152), it's not required; in its absence browsers should search the available fonts for one that includes the characters in question. You may also insert small quantities of special characters by using GIF images (see page 90).


|
 Best javascript editor debugger
Ajax website
Best javascript editor debugger
Ajax website
 Best javascript editor debugger
Ajax website
Best javascript editor debugger
Ajax website