
Selecting Part of an Element
You can also select just the first letter or first line of an element and then apply formatting to that.

To select the first line of an element:
1. | Type tag, where tag is the selector for the element whose first line you'd like to format.
| 2. | Type : (the colon).
| 3. | Type first-line to select the entire first line of the element referenced in step 1.
|

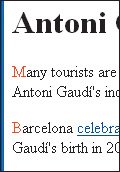
To select the first letter of an element:
1. | Type tag, where tag is the selector for the element whose first line you'd like to format.
| 2. | Type : (the colon).

| 3. | Type first-letter to select the first letter of the element referenced in step 1.
|
 Tips Tips
The first-letter and first-line selectors are called pseudo-elements, since they refer to actual content that can't be manually marked as an independent element. OK, you could conceivably mark each first letter of the paragraph with a special span tag (though it would be cumbersome), but the content of the first line depends on a myriad of factors, including such uncontrollable issues as the size of the visitor's window and the visitor's monitor resolution.

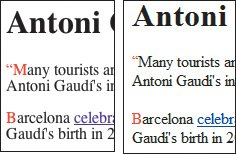
All current major browsers (including Internet Explorer from version 6 on) support both the first-line and first-letter pseudo-elements. According the CSS specifications, punctuation that precedes the first letter should be included in the selector. Firefox and Opera do this right. IE (as of version 7) doesn't, and instead considers the punctuation itself as the first letter.

Only certain CSS properties can be applied to first-letter pseudo-elements: font, color, background, text-decoration, vertical-align (as long as the first-letter is not floated), text-transform, line-height, margin, padding, border, float, and clear. We'll discuss all of these in Chapters 10 and 11.

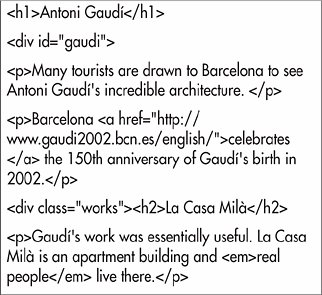
You may combine the first-letter or first-line pseudo-elements with more complicated selectors than that which I've used in this example. For example, if you wanted just the first-letter of the p elements in the works divs, your selector would be div.works p:first-letter.
 |
 Best javascript editor debugger
Ajax website
Best javascript editor debugger
Ajax website
 Best javascript editor debugger
Ajax website
Best javascript editor debugger
Ajax website