Creating a Link to Another Web Page
If you have more than one Web page, you will probably want to create links from one page to the next (and back again). You can also create connections to Web pages designed by other people on other servers.

To create a link to another Web page:
1. | Type <a href="page.html"> where page.html is the URL of the destination Web page.
| 2. | Type the label text, that is, the text that is highlighted (usually blue and underlined), and that when clicked upon will take the user to the page referenced in step 1.
| 3. | Type </a> to complete the definition of the link.
|

 Tips Tips
As a general rule, use relative URLs for links to Web pages on your site and absolute URLs for links to Web pages on other sites. For more details, consult URLs on page 35.

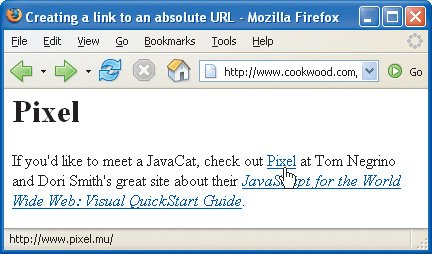
So, a link to a page at another site might look like: <a href="/"> Label text</a> (Figures 6.5, 6.7, and 6.7).



Specify the path but omit the file name to link to the default file for a directory, usually one of index.html or default.htm: http://www.site.com/directory/. Omit the path as well to link to a site's default (home) page: http://www.site.com/. It's a good idea to use all lowercase letters for your URLs to avoid problems on the many servers that are case sensitive. HRef stands for hypertext reference. There seems to be some question in the Web community about whether it's OK to link to any page on a site besides the home page. A direct "deep" link, as they're sometimes called, helps your visitor arrive promptly at their destination. However, they may miss important information or advertising that the site's creators left on the home page. One possible compromise is to give the direct connection as well as a connection to the site's home page. You may also want to create a link to your home page from every other page on your site in case other sites create deep links to your inner pages. Don't make the link's label too long. If the label is part of a sentence, keep only the key words within the link definition, with the rest of the sentence before and after the less than and greater than signs. Try not to use "Click here" for a label. Instead use the key words that already exist in your text to identify the link. You may apply styles (see page 151) or (X)HTML basic text formatting (see page 69) to the label or even use an image as a label (see page 114). To create a link to a particular place on a page, use an anchor (see pages 106107). To make the link appear in a given window or frame, use a target (see page 108). You can create keyboard shortcuts for links. For more details, see page 112. You can determine the tab order for visitors who use their keyboards to navigate your page. For more details, consult Setting the Tab Order for Links on page 113. An a element may contain any kind of inline tag except another a element. It may not contain block-level elements.
|
 Best javascript editor debugger
Ajax website
Best javascript editor debugger
Ajax website
 Best javascript editor debugger
Ajax website
Best javascript editor debugger
Ajax website