Setting the Tab Order for Links
Some browsers let users navigate through the links, image maps, and form elements with the Tab key. You can determine a custom tab order, to emphasize certain elements.
To set the tab order:
In the link's tag, type tabindex="n", where n is the number that sets the tab order.
 Tips Tips
To activate a link the visitor must tab to it and then press Enter. The value for tabindex can be any number between 0 and 32767. Use a negative value to take a link out of the tab sequence altogether. By default, the tab order depends on the order of the elements in the (X)HTML code. When you change the tab order, the lower-numbered elements are activated first, followed by higher-numbered ones. Elements with the same tab index value are accessed in the order in which they appear in the (X)HTML document.

You can also assign tab order to client-side image maps and form elements. For more information, consult Creating a Client-Side Image Map on page 117 or Setting the Tab Order in a Form on page 277, respectively.

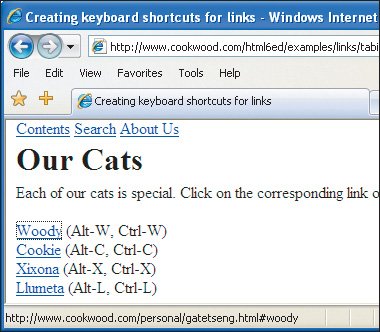
Currently, browser windows have many elements vying for attention from the Tab key. The first time you hit Tab, you generally get to the Address box. The second Tab often brings you to the Search box. In IE 7, it took me 8 Tabs before I got to the page data, and then the link whose tabindex was the lowest got the focus.
|
 Best javascript editor debugger
Ajax website
Best javascript editor debugger
Ajax website
 Best javascript editor debugger
Ajax website
Best javascript editor debugger
Ajax website