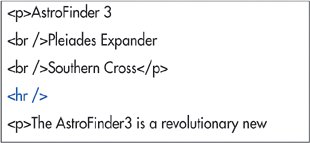
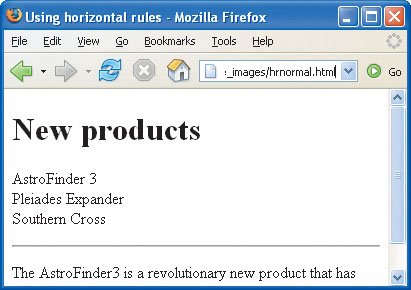
1. | Type <hr where you want the rule to appear. The text that follows will appear in a new paragraph below the new rule.


|
2. | If desired, type size="n", where n is the rule's height in pixels.
|
3. | If desired, type width="w", where w is the width of the rule in pixels, or as a percentage of the document's width.
|
4. | If desired, type align="direction", where direction refers to the way a rule should be aligned on the page; either left, right, or center. The align attribute is only effective if you have made the rule narrower than the browser window.
|
5. | If desired, type noshade to create a solid bar, with no shading. Add ="noshade" in XHTML.
|
6. | Type the final /> to complete the horizontal rule definition.
|
 Best javascript editor debugger
Ajax website
Best javascript editor debugger
Ajax website
 Best javascript editor debugger
Ajax website
Best javascript editor debugger
Ajax website