 Javascript debugger
Javascript examples
Javascript debugger
Javascript examples
The Visual Studio .NET environment includes a wide array of tool windows, toolbars, and menus to provide developers with a great deal of flexibility in performing development tasks. You can perform any given task, such as adding an item to a project, by using a tool window, a toolbar button, or a menu selection. While this flexibility is a good thing, it can be a little overwhelming at first. To make it easier for you to find your way around, let’s take a tour through the new enhancements, tool windows, toolbars, and menus of the Visual Studio .NET IDE.
The new enhancements you’ll find in the Visual Studio .NET IDE include the following:
Start Page The Start Page, which we saw earlier in the chapter, is the default page that’s displayed each time you start Visual Studio .NET. It allows you to set your preferences for the IDE, access recent and existing projects, and create new projects.
Multilanguage IDE Unlike Visual Studio 6, which used different IDEs for each programming language (although Microsoft Visual InterDev and Microsoft Visual J++ shared an IDE), all languages in Visual Studio .NET share the same IDE. This means that standard features such as Find and Replace, debugging, and so on work consistently across different languages. This alone will be a big productivity enhancer from Visual Studio 6.
Command window A cross between Visual Basic’s Immediate window and a command line, the Command window lets you execute Visual Studio commands or code statements, depending on the mode of the window. The illustration below shows a Command window that’s been switched to immediate mode using the immed command. The Command window has two modes:
Command mode allows you to execute Visual Studio commands without using the menu system, or to execute commands that don’t appear in any menu.
Immediate mode, used in debugging, allows you to evaluate expressions, check the value of variables, execute program statements and functions, and so on.
Tabbed Documents Designed to simplify the management of multiple files being edited simultaneously, the Tabbed Documents interface allows you to see all of the files you’re editing at once. This makes it much simpler to switch back and forth between open editing windows. You can still set up Visual Studio .NET to use the old method used by Visual Studio 6, however. Just click the Tools menu, select Options, then select the General option in the Environment folder, switch from Tabbed Documents to MDI environment, and then click OK. You’ll need to restart Visual Studio .NET for this change to take effect.
Auto Hide My personal favorite, Auto Hide works much like the feature of the same name in the Windows toolbar. To enable auto-hide for a window, click the pushpin icon, shown in the following illustration, in the window’s title bar. Now the window will hide itself at the side of the IDE, where it’s docked when the mouse moves away from the window, leaving only a tab with the window title visible. Moving the mouse pointer over the tab will cause the window to reappear. This is a great feature for preserving the maximum amount of screen real estate for the code window, and it can make life much easier in terms of managing multiple windows in the IDE.
Improved HTML editor Like Visual InterDev before it, the Visual Studio .NET HTML editor provides both a design view and an HTML (source) view. Visual Studio .NET has done away with the Quick View window provided by Visual InterDev. Instead, you preview pages in an embedded browser window, which provides a truer view of how a page will really look. The improved editor also supports specifying the HTML schema you’re writing for via the targetSchema property. Setting targetSchema determines which elements will be made available via the editor’s statement completion features and allows the IDE to provide you with feedback on syntax that’s incorrect in the context of your chosen target schema.
With the Chapter_01 project opened in the IDE, double-click the Welcome.aspx file in the Solution Explorer window.
A new tab will be added to the editor, as shown in the following illustration.
Switch between open documents (including the Start Page) by clicking on the tab for the document you want to switch to.
If there are more tabs than will fit onscreen, you can scroll to view the hidden tabs using the Scroll buttons, as shown below, at the top of the editor window. You can close the currently selected document by clicking the Close button, as shown below, at the top of the editor window.
In addition to the IDE enhancements, a number of entirely new features have been added to the Visual Studio .NET IDE.
XML editor This allows you to edit XML data (.xml) and schema (.xsd) files in source, data, or schema views, depending on the type of XML file you’re editing.
Dynamic Help Dynamic Help provides context-sensitive help while you work in the IDE by suggesting topics of interest as you add files, controls, and code to your project, as shown in the following illustration.

| Note |
While the Dynamic Help window can be very useful, it also imposes a performance penalty—each time you perform some action in the IDE, the Dynamic Help window searches for topics of interest related to that action. If you’re familiar with most of the tasks you need to perform, or if you’re running Visual Studio .NET on an older machine, closing the Dynamic Help window (by clicking the Close button in the upper right-hand corner of the window) can make the IDE more responsive. |
Support for Windows Installer Visual Studio now supports this much-improved set-up technology for Windows applications, including support for installation rollback in case of installation issues. You can even create deployment packages for Web applications that will allow you to install and run ASP.NET applications on a machine that does not currently have the .NET Framework installed. The deployment package will install all necessary run-time files for you.
While you work with Visual Studio .NET, you’ll encounter a wide variety of windows in the IDE, used for a wide variety of purposes. Some are new, like the Dynamic Help window described in the previous section, while some will be familiar to users of previous versions of Visual Studio. In this section, we’ll take a look at the most commonly used windows.
Designer/Source Editor This is where you’ll spend most of your time in the Visual Studio environment. This window integrates almost all of the designers and source-code editors that you’ll use in Visual Studio, including the Web Forms, XML schema, and HTML designers, as well as a unified source-code editor that provides support for XML, HTML, SQL, cascading style sheets (CSS), and all of the .NET languages. The editor provides enhanced features specific to each language. Two new features of the HTML and CSS editors that are particularly exciting are IntelliSense statement completion for both HTML and CSS, and better control over how (or if) the editor modifies the format of your HTML and CSS documents. To change the formatting settings, from the Tools menu, select Options. In the Options dialog box, select the Text Editor folder, then select the HTML (or CSS) folder, and then select the Format option. Buttons at the bottom of the designer/editor window allow you to change between Design and HTML views of ASP.NET pages, as well as between different modes for other document types.
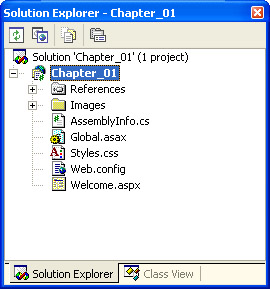
Solution Explorer The Solution Explorer window should be familiar to anyone who’s used Visual InterDev 6. It’s one of the primary tools you’ll use to manage project files and resources, including adding, removing, opening, renaming, and moving files, as well as setting a start-up page or project, switching between code and design view for a file, and viewing status information (for example, Source Code Control status) on your files. The following illustration shows the Solution Explorer.

Class View The Class View window (shown in the following illustration), which by default shares a window with the Solution Explorer, contains a listing of all classes (contained in .vb or .cs modules) in your projects and the methods, properties, and interfaces implemented in those classes.

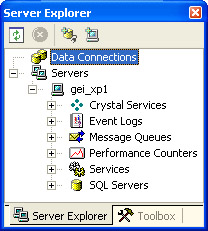
Server Explorer The Server Explorer, as shown in the following illustration, is a new feature of Visual Studio .NET that allows you to view resources on both your local machine and remote servers, including configured data connections, event logs, message queues, and performance counters. The Server Explorer also lets you drag and drop resources onto Web Forms pages or .NET components, allowing some of the most productive server-side development available to date. In the Standard edition of Visual C# .NET, the Server Explorer is limited to connecting to and viewing database objects.

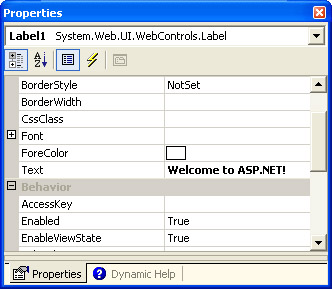
Properties The Properties window should be immediately familiar to anyone who’s used any of the Visual Studio suites of development tools. It provides access to the properties of the object currently selected in the IDE. The Properties window allows you to collapse or expand categories of properties to better view the categories you’re interested in. You can also view the properties in alphabetical order by clicking the Alphabetic (AZ) button, as shown in the following illustration, just below the object selection drop-down menu.
The Visual Studio .NET Toolbox The Visual Studio .NET Toolbox is another element modeled closely on the Visual InterDev environment. It provides access to a wide variety of controls, components, and HTML elements. You can add Toolbox items (essentially, the HTML tags or text elements used to implement controls or components) to Web Forms or components by either double-clicking the item name in the Toolbox (in which case the item is inserted at the current cursor location) or by using drag-and-drop (allowing you to place the item where desired). Note that some items do not have a visual representation when used in a Web Form. These items will usually be displayed in a separate window area at the bottom of the Designer window. The following illustration shows the Toolbox displaying the Web Forms controls.
Task List An underrated and often underutilized tool from Visual InterDev, the Task List window allows developers to create, sort, and track tasks to be completed for the current solution. The Task List also can contain tasks automatically generated by Visual Studio to help developers locate and correct build errors. Tasks can be categorized and prioritized according to the developer’s needs. Categories include Comment tasks (indicated by comment tokens such as TODO, UPGRADE_TODO, and so on), User tasks, Build Errors, Shortcuts (created by right-clicking a line of code in the editor and selecting Add Task List Shortcut), and IntelliSense tasks, which are displayed when IntelliSense detects an error in your code. The following illustration shows a Task List with a Shortcut task, a User task, and a Comment task.
Output The Output window will be familiar to developers who’ve used Microsoft’s Visual C++ or Visual J++ tools. One of the primary purposes of the Output window is to display messages related to project builds. (A build is the process of compiling all of the code files that make up a project.) Since you need to build your ASP.NET Web application before code modifications will appear, you’ll be seeing a lot of this window. The following illustration shows the output of a build of a sample project. In this case the build was successful, with no errors or warnings. Had there been build errors or warnings, they would have been displayed in this window.
Now that you’ve seen some of the main windows in the IDE, put your knowledge to work by following these procedures.
Open the Welcome.aspx page, if it’s not already open, by double- clicking the file in the Solution Explorer window. (You can tell if the file is open by reading the tab labels along the top of the editor.)
Click the HTML button, as shown in the following illustration, to switch to HTML view for the page (you can switch back by clicking the Design button, as shown below).
When you click the HTML button, the HTML code for the page will be displayed, as shown in the following illustration.
Open the Welcome.aspx file, if it isn’t already open, by double-clicking the file in the Solution Explorer window. Make sure you’re in Design view—if not, click the Design button to switch to Design view.
Click the text “Welcome to ASP.NET!” to select the control it represents.
This is an ASP.NET Label server control. (You’ll learn more about ASP.NET server controls in later chapters.) When you select the control, its properties are displayed in the Properties window, as shown in the following illustration.

Click the + symbol next to the Font property to expose its sub-properties.
Select the Bold property, and then click its drop-down list to change the property value to True.
Select the Size property, and then click its drop-down list to change the property value to Large.
Note how the text displayed is modified in the following illustration.
Center the Label control over the image by clicking and dragging the control in the designer window, and then save the file by clicking the Save button, as shown in the following illustration, on the toolbar.
Browse the page by right-clicking Welcome.aspx in Solution Explorer and selecting View In Browser.
The result should look similar to the following illustration.
To accomplish tasks in Visual Studio .NET, you’ll most likely use a combination of the IDE’s toolbars and menus. This section will take a look at the most commonly used toolbars, and the next section will look at the most commonly used menus. You can view the full list of available toolbars by right-clicking any toolbar (or empty toolbar area). In keeping with the customizable nature of the Visual Studio .NET IDE, all toolbars can be customized by adding, removing, or rearranging buttons, moving toolbars, and showing or hiding toolbars.
Standard The Standard toolbar, shown in the following illustration, contains buttons for common file and project commands, including opening files and projects, creating new files and projects, and accessing various windows in the IDE.
Formatting The Formatting toolbar, shown in the following illustration, contains buttons related to the formatting of text, including font and font size, text alignment options, and background and foreground colors. This toolbar is enabled only when you’re entering or editing text in Design view.
Text Editor The Text Editor toolbar, shown in the following illustration, contains buttons related to the operation of the Text Editor, including access to IntelliSense features, indenting and commenting of code, and bookmarks. (You can use these to navigate quickly to specific sections of your code.)
Debug The Debug toolbar, shown in the following illustration, contains buttons related to Debugging commands, from Start, Stop, and Break commands to buttons for accessing the various Debug windows. Debugging is covered in Chapter 14.
A great many menus are available in Visual Studio .NET, depending on the task you’re working on at any given time. While we won’t go over all of them, the menus you’ll encounter most frequently in your Visual Studio travels are listed here.
File menu The File menu is used to create, open, and save files and projects, as well as to print files and to exit the program.
Edit menu The Edit menu is used for working with text and objects such as Cut, Copy, and Paste, as well as text-specific commands such as Find and Replace, and formatting commands such as Make Uppercase or Make Lowercase.
View menu The View menu is used to access windows or views that are currently hidden. Use this menu to switch from source code to design view or to open up windows such as the Task List, as well as to choose which toolbars are displayed.
Project menu The Project menu is used to add items to a project, add references to assemblies or Web services, and set the start page and start-up project used for debugging.
Build menu The Build menu is used for building and rebuilding a project or projects, as well as commands for deploying projects.
Debug menu The Debug menu is used to start, stop, and pause (break) debugging, and to set breakpoints and access debugging windows.
Table menu The Table menu is used for working with HTML tables. Use this menu to insert or delete tables, rows, columns, and cells, as well as to merge or split cells.
Tools menu The Tools menu contains commands related to customizing the IDE and external tools. You can use this menu to access the Customize dialog box discussed earlier, as well as the Options dialog box, discussed in the next section.
Query menu The Query menu is used for creating and running database queries using Visual Studio’s database tools.
Window menu The Window menu is used to navigate and manage the open document windows being used by the application.
Help menu The Help menu is used to access the Visual Studio .NET documentation, as well as to access product support. This menu also contains a link to the Visual Studio .NET start page that appears by default when you open Visual Studio. So if you accidentally close it, you can use this menu item to get it back.
| Tip |
In addition to these menus, you can create your own custom menus. To create a custom menu, right-click anywhere in the menu bar and select Customize. In the Customize dialog box, click the Commands tab. Under Categories, select New Menu. Under Commands, click and drag the New Menu item to the desired location in the menu bar. Next, right-click the new menu heading and use the Name entry to give your new menu a name. Now you can drag items from the other menu categories to your new menu. To create a submenu, drag another copy of the New Menu item into the desired location on your menu. |
One of the most dramatic areas of improvement in Visual Studio .NET is in customization. Much of the customization available in Visual Studio .NET is controlled from the Options dialog box, shown in the following illustration. As mentioned earlier, you can access this dialog box by selecting Tools, and then Options. Not only has the number of options increased significantly, but the degree of control over particular options has increased as well.
One good example of this increased control is in the area of code formatting. Visual InterDev developers will no doubt remember the frustration of having the Visual InterDev editor reformat their ASP code when switching from Design view to Source view. Visual Studio .NET still performs code formatting, but the developer has language-by-language control over how this formatting is done. (Note that not all languages use auto-formatting, so they won’t all have these options.) Go to the Text Editor option folder, choose the language (for example, HTML or CSS), and set the options to your preferred setting. In this way, you can determine how formatting is applied to your code or, for some languages, you can turn off reformatting entirely.
| Note |
One new option that will appeal to longtime BASIC users is having the IDE display line numbers in the text editor. Unlike BASIC, however, the line numbers are only for reference; they’re not actually a part of the code. You can turn this option on or off for individual languages, or you can turn it on globally for all languages. |
When you’re finished working with a given project, naturally you’ll want to exit from Visual Studio .NET.
Save any open files, using the Save All button, as shown in the following illustration, on the toolbar or by selecting Save All from the File menu.
From the File menu, select Exit.
Visual Studio .NET shuts down.
 Javascript debugger
Javascript examples
Javascript debugger
Javascript examples