 |
|
|
    

|
1st JavaScript Editor
Beside rich possibilities of editing scripts, Ajax editor offers large snippets library with full collection of HTML tags, HTML attributes, HTML events, ajax scripts, JavaScript events and JavaScript functions, attributes, statements and operators (such as window, document, frame, history, location, navigator, date, math, string, etc - at whole over 1200), allowing you to insert them into web page by click.
Js editor includes a powerful JavaScript debugger
that lets you pause execution at any time and see what each
variable looked like at that moment.
By using this JavaScript debugger, you can look deep
into the code as it runs. You can debug single JavaScript
file, Web file (with JavaScript) or even only selected
script (if it is JavaScript).
JavaScript debugger aims to provide a powerful JavaScript
debugging environment. The ajax debugger presents
many standard debugging features.
JavaScript editor is the independent standalone
feature-rich JavaScript Debugger that enables you to easily
edit and debug JavaScript inside AJAX, HTML and DHTML.
As JavaScript Validator Js editor can check, verify
and validate your Javascript syntax. The Javascript code
may be anywhere in the web file and JavaScript Validator
will extract and validate it.
The Ajax Validator takes a JavaScript source and
scans it. If it finds a problem, it returns a message
describing the problem and an approximate location within
the source.
For a moment JavaScript Validator uses JSLint to
validate javascript code, but in the next version it would
be able to validate js code without third-pary scripts.
1st JavaScript Editor is used for
professionally editing JavaScript and ajax code and
creating animations and other
special effects for Web pages using DOM, DHTML, CSS, Ajax
(Asynchronous JavaScript and XML) and JavaScript.
 AJAX developers can easily use this program as
advanced Ajax Editor .
AJAX developers can easily use this program as
advanced Ajax Editor .
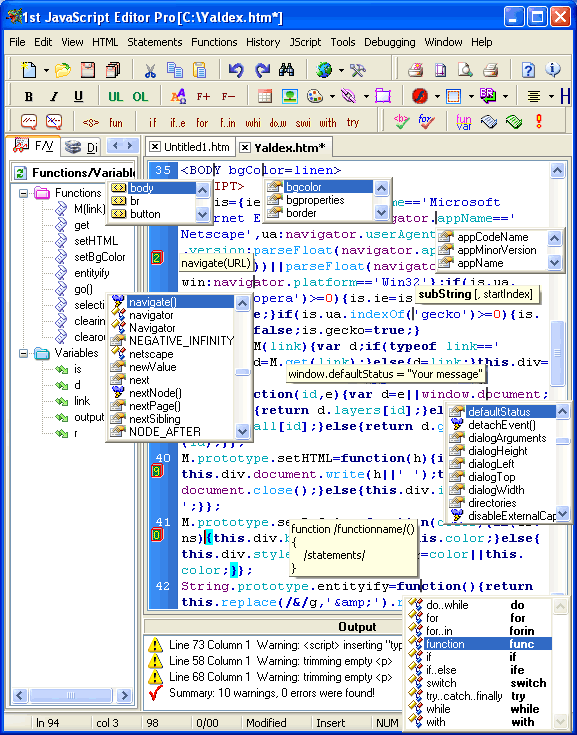
This advanced JavaScript Editor can help you navigate through code using built-in "Functions and Variables" navigator.
The javascript validator uses Intellisense to simplify writing of code and make it more error-free.
IntelliSense provides an array of options that make language references easily accessible. It works by monitoring your keystrokes and offering pick-lists with member functions, methods and properties. When coding, you do not need to leave the code editor to perform searches on language elements. You can keep your context, find the information you need, insert language elements directly into your code, and even have IntelliSense complete your typing for you.
The special effects are pre-made for your use. The JavaScript Editor makes it easy to insert them into your Web pages automatically or manually.
First JavaScript Debugger and Validator allows you to input parameters and properties for the different special effects and then creates the HTML, Ajax and JavaScript code with a click of a button! The HTML and JavaScript code can be then inserted into your document automatically. It's that simple!
As Ajax Editor the program can assist you with unique tools and Intellisense for Ajax objects.
Moreover, Source JavaScript Editor Pro contains JavaScript tutorial, Ajax tutorial, HTML tutorial, CSS tutorial, CSS reference, JavaScript reference and HTML reference.
Web page editor is designed for beginning and advanced web designers. Beginners will find invaluable source of attractive and ready-to-use special effects there and will be able to place them on a page easily. Professionals, however, have at last the first specialized tool allowing them to create, edit and test DHTML, ajax and javascript scripts.
Context help ( Shift+F1 ) gives you access to over 2000 methods, properties, events etc. of DHTML, html, ajax and javascript! Just place cursor on any word in the Source JavaScript Editor then press Shift+F1 and get description ( with examples ) of almost any object of JavaScript, HTML, CSS, Ajax and DHTML.
One of the most important
features is a unique library containing over 200 ready-to-use controlled scripts and in
addition, over 700 not controlled scripts for
professionals!

Features that make Website JavaScript editing in 1st JavaScript Editor very flexible:
Built-in
JavaScript Debugger will allow you run and debug javascript code, one line at a time, and each time, either adding
extra code on the fly (without editing the original file),
or checking how variables change in the run of the program.
You can debug JavaScript files, Web pages which contain
embedded scripts or even selected text (if it is
JavaScript).

Unified color-coded syntax - for JavaScript, HTML, Ajax, PHP, VBScript, CSS, ASP(Net). You can immediately identify comments, functions, object, methods and other elements. Color also helps you with potential problems, for example Alert('hi') and alert('hi') is not the same thing in JavaScript.
Ability to experiment - unlimited (customizable) Undo and Redo are only one click away.
Save time by loading your recent files automatically next time you run the program.
Single-click navigation between documents using document tabs.
Go to
declaration:

Navigation to a declaration has been extended in the JavaScript Editor, and now (in addition to functions, variables, etc.) it is also supported for JavaScript labels
Use the Ctrl + Click combination and this will immediately navigate you to the line of code where the label, function or variable is declared.
Line numbers and word-wrap. Optionally, you can have line numbers and word-wrap displayed
Quick navigation between
documents.
Use Ctrl + Tab and Ctrl + Shift + Tab to navigate between
documents.
JSLint JavaScript syntax
verifier.
JavaScript Verifier takes a JavaScript source and
scans it. If JavaScript Verifier finds a problem, it
returns a message describing the problem and an approximate
location within the source. The problem is not necessarily
a syntax error, although it often is. JavaScript Verifier
looks at some style conventions as well as structural
problems. It does not prove that your program is correct.
It just provides another set of eyes to help spot
problems.
JavaScript syntax checker is flexible and can be configured
to be more or less strict (see the advanced options)
JavaScript Checker. Use this JavaScript checker to
unsure if you wrote right code.
JavaScript Verifier is embedded in JavaScript
Editor. Just click on "Js Syntax Check in JSLint" in the
Debugging menu or toolbar to verify selected text or whole
document.

Highlighting matching curly
braces. There are two ways
to highlight:
![]() by
placing caret before brace
by
placing caret before brace
![]() by
placing mouse over curly brace
by
placing mouse over curly brace
So you are able to highlight two pairs of matching curly braces at the same
time!!!

Block Comments.You can comment a section of
JavaScript code by selecting the code in the Code Editor
and pressing CTRL+/(slash). Each line of the
selected code is prefixed with //.
Pressing CTRL+/ will add or remove the slashes,
based on whether the first line of the code is prefixed
with //.
Press [CTRL+/] to comment selected
text

or uncomment selected text

Source code Editor
uses Intellisense to
simplify writing of code and make it more
error-free.
IntelliSense provides an array of options that make
language references easily accessible. It works by
monitoring your keystrokes and offering pick-lists with
member functions, methods and properties. When coding, you
do not need to leave the code editor to perform searches on
language elements.
You can keep your context, find the information you need, insert language elements directly into your code, and even have IntelliSense complete your typing for you.
There are three patterns of IntelliSense in the JavaScript Editor:
CSS IntelliSense

There are two ways to use Intellisense in CSS section of HTML document (beetween <style> and </style> tags) or in CSS document:
 Press SPACE or ENTER to get
IntelliSense.
Press SPACE or ENTER to get
IntelliSense. Place cursor on ready property
and press Ctrl+SPACE.
Place cursor on ready property
and press Ctrl+SPACE.
HTML IntelliSense

There are seven ways to use Intellisense in HTML
document:
- Press "<" to produce IntelliSense for HTML tags.
- Place cursor on HTML tag and press Ctrl+SPACE.
- Press SPACE to produce IntelliSense for HTML properties or events.
- Place cursor on HTML property or event and press Ctrl+SPACE.
- Place cursor on Value and press Ctrl+SPACE.
- Press "&" to produce IntelliSense for HTML special characters
- Place cursor on special character and press Ctrl+SPACE.
JavaScript IntelliSense

There are twelve ways to use Intellisense in JavaScript section of HTML document (beetween <script> and </script> tags) or in JavaScript document:
- Press Ctrl+SPACE to get IntelliSense.
- After entering a property or object, type dot " . ".
- Place cursor on ready property, object or method and press Ctrl+SPACE.
- Write method, which has some parameters, and type bracket "(".
- To get IntelliSense for
functions and statements press Ctrl+J.
To get autocompletion, type the first letters of statement (for example for function type func) and press Ctrl+J. - Intellisense removes now
the need to memorize thousands of functions, objects,
members, and properties.
It constantly monitors your keystrokes (no longer waits for '.' to be typed) to assist you with pick-lists of JavaScript and user-created objects.
Just type the first two letters of your object to get IntelliSense. You can disable this feature by unchecking the "AutoIntellisense" option in then Preferences dialog. - JavaScript checker can now recognize user-created objects and give you Intellisense for only this type of object.
- Place mouse over a method or object, which has some parameters and First JavaScript Editor gives you hint with description of this method.

- Now you can create your own classes and program can recognize properties and methods for your classes.
- Each time you use the "getElementById" method, you must check the HTML file to see what the exact ID is. JavaScript Editor helps in this task by inspecting HTML file and suggesting a list of ID's.

- When you use "getElementById" method, JavaScript Editor can recognize HTML tag and propose exact IntelliSenses for that tag.
- And even more! You can now create variable, which is assigned to some ID element and use it with exact IntelliSenses for that tag.
Context-sensitive help : just press Shift + F1 to receive help on the function, method, property or any word under the cursor. Without this, you would have an impossible task of memorizing hundreds of functions you can call and the parameters you can pass to them.
Bookmarking for easy and fast navigation.
Find functions and
variables in your
documents easily - they are automatically listed.
The application finds the function or variable, scrolls to
it and marks it.
There are three ways to sort functions and variables:
ascending, descending and none.

JavaScript formatter . If you use some codes from external sources with different coding styles and standards you probably know how it is hard to read and maintain these codes.
To help you in this matter, 1st JavaScript Editor has an excellent JavaScript formatter / JavaScript beautifier , which allows you to customize and apply any style you want.
With this JavaScript formatter you can format embedded JavaScript code (any web file), pure JavaScript (JS file) or selected text (don't forget to select only JavaScript!).

Add files
tab.
This tab allows you to add any file(s) to any project.
What is it used for?
When you edit, for example, JavaScript file you have not
access to functions, variables, classes and so on, located
in other files.
So you cannot get all power of IntelliSense, dynamic hints and
"go to declaration"
feature.
By adding files to project you have all access to content
of checked files.
You can remove any file from project by clicking Remove
button. You can also temporary exclude any file(s) by
unchecking corresponding checkbox.
Note, adding of files can cause
significant slowing down of
IntelliSense!

Clipboard panel
allows you to get all clipboard
copy actions (up to 30).
You can define the limit from Preferences dialog.
To insert a clipboard content double-click or drag &
drop to active window.

Usages
highlighting.

If you are interested in usages of any JavaScript word in the current document, try the Ctrl + Shift + F11 shortcut. All usages will be highlighted.
Using F11 and Shift + F11 you can quickly navigate highlighted usages back and forth. Pressing ESC you can unhighlight highlighted usages. You can access all these actions via menu EDIT --> USAGES.
Now you can use First JavaScript Editor with other HTML editors (f.e. Dreamweaver or Front Page) You simply open your document with both tools. Whenever you save the page in Dreamweaver, 1st JavaScript Editor proposes you to re-load it. This makes it easy to switch between visual editing and writing code.

Have your script error-free code in record time. Unless your code is very simple, it usually has typing and other errors. How to you find them and correct them? Without the right tools, this is a doubting task that can take up most of your time. It is not uncommon to spend 10% of time coding new features, and 90% chasing errors !
1st JavaScript Editor includes unique tools that allow you to avoid the bug-finding frustration and focus on development instead of wasting your time:
Up until now the only way to hunt errors in your code was to run it in a web browser, then navigate to the offending line number. You no longer need to waste your time:
![]() Click on the
HTML Syntax Check button
Click on the
HTML Syntax Check button
It
will check html syntax for current document and displays
the result in the "Output window".

![]() Click on the
JavaScript Syntax Check button.
It will check JavaScript syntax for current document and
displays the result in the "Output window".
Click on the
JavaScript Syntax Check button.
It will check JavaScript syntax for current document and
displays the result in the "Output window".

In addition, you can easily check "JavaScript islands" in your HTML code: just use the mouse to highlight the code, and click on JavaScript Syntax Check.
How does it work? This is a case when an example goes a long way:
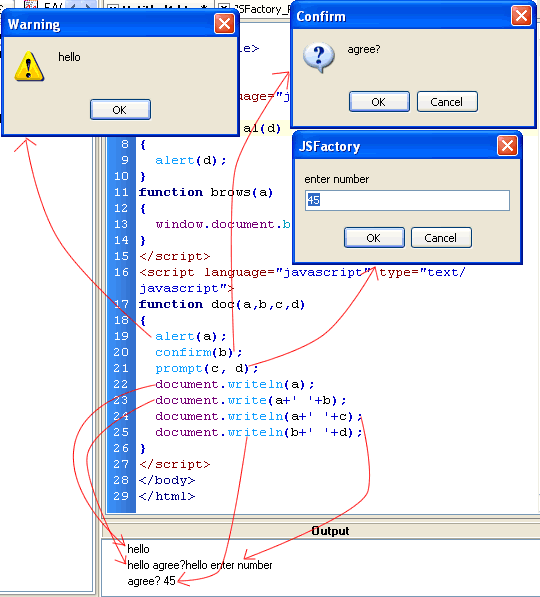
Have a look at a simple example below:

When you click on the Execute button (or press F2 ), the interpreter built into 1st JavaScript Editor runs the code and raises some messages or displays the result of the write function in the "Output window":
Calling any JavaScript
functions either from
document or from browser.

This feature allows you to:
- Call any JavaScript
function straight from 1st JavaScript Editor
- Pass parameters to it,
and
- Observe the result in "Output
window" or by getting messages.

Type-in templates, for JavaScript functions and statements, are reusable chunks of code which at least double your coding speed . Just type the first few letters of the template and press Ctrl+J : this will pop a list with all the matching templates:

Publish your colored code with ease. When you publish your code on the Internet or elsewhere, it is a good idea to preserve the color coding and formatting. It makes your JavaScript code much easier to read and understand.
To this aim, use First JavaScript
Editor to export your files:
As web pages, for placing
them on the Internet, or as RTF files, for use in Microsoft Word or
other text processors.
Previewing using multiple browsers: Now you can add or remove any (quantity of) browser located in your computer to "Browser List", to preview an HTML page from JavaScript Editor.
You can add local hosts and their
root folders to use http address instead of local
folder address to preview any file in browser.

Editing a source code outside First JavaScript Editor using multiple editors: Now you can add or remove any (quantity of) editors located in your computer to "Editors List", to edit code outside javascript validator..
Download 1st JavaScript Editor Pro (Zip
6.57 MB)
Buy 1st JavaScript Editor Pro Now! (only $49.90)
Online help contents. Animated flash presentation (186 KB).
 |