 Javascript validator
Website design
Javascript validator
Website design
Most traditional kinds of programming presume that the user and the program are engaging in a continual dialog. A program begins running, might ask the user some questions, responds to these inputs, and continues interacting with the user until the user somehow indicates an interest in leaving the program. Programs written on a Web server are different. The PHP programs you are writing have an incredibly short life span. When the user makes a request to your PHP program through a Web browser, the server runs the PHP interpreter (the program that converts your PHP code into the underlying machine language your server really understands). The result of the program is a Web page that is sent back to the user's browser. Once your program sends a page to the user, the PHP program shuts down because its work is done. Web servers do not maintain contact with the browser after sending a page. Each request from the user is seen as an entirely new transaction. The poker dice program featured at the beginning of this chapter appears to interact with the user indefinitely. Actually, the same program is being called repeatedly. The program acts differently in different circumstances. Some-how it needs to keep track of what state it's currently in.
The underlying Web protocol (HTTP) that Web servers use does not keep connections open any longer than necessary. This behavior is referred to as being a stateless protocol. There are some very good reasons for this behavior. Imagine if your program were kept running as long as anybody anywhere on the Web was looking at it. What if a person fired up your program, then went to bed? Your Web server would have to maintain a connection to that page all night. Also, remember that your program might be called by thousands of people all at the same time. It could be very hard on your server to have all these concurrent connections open. Having stateless behavior improves your Web server's performance, but that performance comes at a cost. Essentially, your programs have complete amnesia every time they run, and you'll some-how need a mechanism for determining what the current state is.
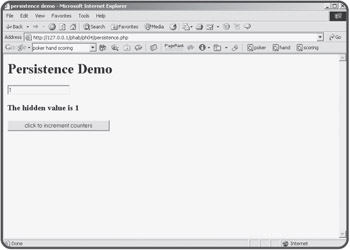
There are a couple of ways to store information, which you'll learn about later in this book. The easiest approach is to hide the data in the user's page. To illustrate, take a look at Figures 4.9 and 4.10.

Each time you click on the Submit button of the persistence program, the counters increment by one. The behavior of the persistence program appears to contradict the basic nature of server-side programs because the program seems to remember the previous value of the counter and increment it each time. In fact, if two users were accessing the persistence program at the same time, each would count correctly. Look at the source code to see how it works:
<html> <head> <title> persistence demo </title> </head> <body> <h1>Persistence Demo</h1> <form> <? //increment the counters $txtBoxCounter++; $hdnCounter++; print <<<HERE <input type = "text" name = "txtBoxCounter" value = "$txtBoxCounter"> <input type = "hidden" name = "hdnCounter" value = "$hdnCounter"> <h3>The hidden value is $hdnCounter</h3> <input type = "submit" value = "click to increment counters"> HERE; ?> </form> </body> </html>
The program has two variables, $txtBoxCounter and $hdnCounter. For now, concentrate on $txtBoxCounter. This variable is the variable that is related to the text box. When the program begins, it grabs the value of $txtBoxCounter (if it exists) and adds one to it. When the program prints out the text box, it automatically places the $txtBoxCounter value in the text box. Since the form has no action attribute defined, the program will automatically call itself when the user clicks on the Submit button. This time, there will be a value in $txtBoxCounter (the value 1). When the program runs again, it will increment $txtBoxCounter and store the new value (now 2) in the text box. Each time the program runs, it stores the value it will need on the next run in the text box.
The text box is convenient for this example because you can see it, but there are serious problems with using a text box in this way in real programs. Text boxes are editable by the user, which means the user could put any kind of information in them, and really mess up your day. Hidden form fields are the unsung heroes of server-side programming. Look at $hdnCounter in the source code. This hidden field also has a counter, but since it is hidden, the user never sees it. However, the value of the $hdnCounter variable will be sent to the PHP program indicated by the form's action attribute. That program can do anything with it, including printing it out in the HTML code body.
Very often when you find yourself wanting to keep track of information between pages, you'll store the information in hidden fields on the user's page.
The "hidden fields" technique shown here works fine for storing small amounts of information, but it is very inefficient and insecure when you are working with more serious forms of data. As you progress through this book, you'll learn many other ways of making data persist, including the use of cookies, session variables, files, and databases.
 Javascript validator
Website design
Javascript validator
Website design