 JavaScript Debugger
JavaScript Editor
JavaScript Debugger
JavaScript Editor
Our discussion of JavaScript has focused so far on interacting with the browser and documents it contains. It might not have occurred to you that JavaScript might also be used to interact with servers. In languages like C and Java, the ability to make network connections is taken for granted. But for JavaScript this is a fairly uncommon idea. Indeed, the concept of remote JavaScript—using JavaScript to contact and interact with servers on the Internet—is fairly new. The first applications were primitive and not widely deployed, but the idea is rapidly catching on with those who need to add more advanced interactivity to their pages.
In this chapter we discuss several techniques that you can use to implement remote JavaScript. Because only the most modern browsers have features enabling you to carry out the task elegantly, some of the techniques described use JavaScript, (X)HTML, and the DOM in ways probably unintended by the original inventors. However, these new techniques can be quite useful even if some of them appear at first blush to be awful hacks.
You might be asking yourself why anyone would ever need to use JavaScript to make calls to a server on the Web. The primary reason is that the round trip time required to submit a form and then download the response is often inconvenient. The user experience is much improved if, instead of clicking a Submit button and watching the screen go blank and then be replaced by the response of a server-side program, a user can click a button and have the page be updated without a visible form submission. To the user, the page would behave more like an application than a Web page.
There are other advantages as well. If communication with a server can be done behind the scenes instead of using form submissions or clicking on links, the developer can carry out more complicated tasks requiring multiple server requests at once. The ability to use remote JavaScript also means that tasks that previously required an ActiveX object or Java applet can be implemented with script. This is a tremendous timesaver for the developer and also reduces the complexity of debugging significantly.
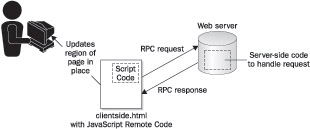
The abstraction that remote JavaScript brings to life is the remote procedure call. A remote procedure call (RPC) is a function that executes on a remote machine, in this case a Web server. The client, in this case our browser using JavaScript, passes arguments to the “function” it wishes to call via an HTTP request; the server executes the specified function, often implemented as a CGI program or server-side script in PHP or a similar language, and returns the results as the body of the HTTP response. It’s important to remember that while JavaScript is used to make the function call and often to handle the return value, the function itself executes on the server, and therefore can be implemented as a CGI, PHP script, Java servlet, or using any other technology a Web server might have available. The RPC concept is illustrated here:

 JavaScript Debugger
JavaScript Editor
JavaScript Debugger
JavaScript Editor