When the Browser Displays the Code
Although you may be proud of your (X)HTML code, when you view your file with a browser, you want that code converted into a beautiful Web page, not displayed for all to see.
When the browser displays the code instead of the page:
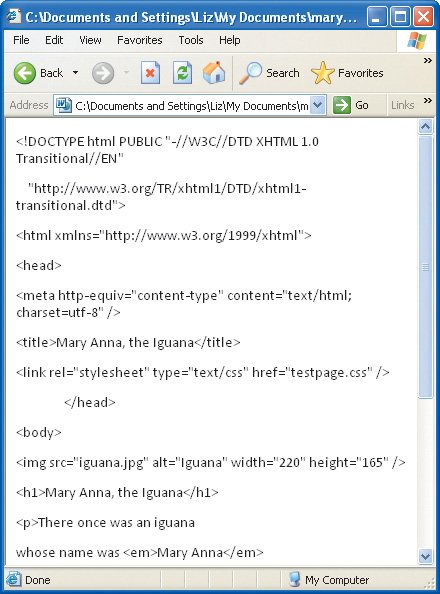
Have you saved the file in text-only format (sometimes called "Text Document" or "Plain Text")? Sometimes, if you've saved the file previously as a, say, Word document, saving it as text-only isn't enough. You have to create a brand new document, copy and paste the code to that new document, and then save it as text-only. Have you saved the file with an .htm or .html extension? You must (see page 46). Have you begun the page with the proper DOCTYPE? (see page 56). Do you shun Word's (or some other word processor's) "Save as Web Page" or "Save as HTML" command and the Web page format for saving files? That command, in all its incarnations, is only for converting regular text into Word's idea of a Web page (Figures 22.19 and 22.20). If you're writing your own code, this command will "code your code" (see page 48). Instead, choose Save As and then save the file in Text Document format with the .htm or .html extension.


Is Windows adding .txt extensions to the files you save as "page.html", creating something like "page.html.txt"? Find out by viewing file extensions in the folder. To avoid it, enclose the file name in double quotation marks in the Save As dialog box.
|
 Best javascript editor debugger
Ajax website
Best javascript editor debugger
Ajax website
 Best javascript editor debugger
Ajax website
Best javascript editor debugger
Ajax website