Checking the Easy Stuff: CSS
While CSS syntax is pretty straightforward, it has some common pitfalls, especially if you've gotten used to writing HTML or XHTML.
To check the easy stuff with CSS:
Make sure you separate your properties from their values with a colon (:) not an equals sign, like you do in (X)HTML (Figures 22.8 and 22.9).


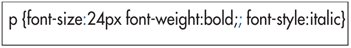
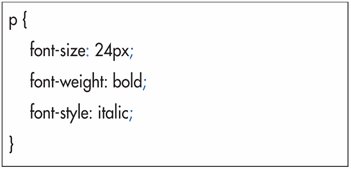
Be sure to complete each property-value pair with a semicolon (;). Make sure there are no extra semicolons (Figures 22.10 and 22.11).


Don't add spaces between numbers and their units (Figures 22.12 and 22.13).


Don't forget to close your brackets. Don't quote valuesas you do in (X)HTML. The only values that have quotes in CSS are multiword font names. Make sure you're using an accepted value. Something like font-style: none isn't going to work since the "none" value is called normal. You can find a complete list of CSS properties and values in Appendix B, CSS Properties and Values. Don't forget the closing </style> tag with internal style sheets (see page 131). Make sure you've linked the (X)HTML document to the proper CSS file, and that the URL points to the desired file. URLs are relative to the CSS file, not to the (X)HTML file (see page 129). Watch the spaces and punctuation between the selectors. Make sure the browser supports what you're trying to do (see page 350). Support for CSS varies.
|
 Best javascript editor debugger
Ajax website
Best javascript editor debugger
Ajax website
 Best javascript editor debugger
Ajax website
Best javascript editor debugger
Ajax website