
Styling Nested Lists
You may insert one type of list in another. This is particularly useful with an outline rendered with ordered lists, where you may want several levels of items. While you can style nested lists using classes or ids, there's an easier way.
To style nested lists:
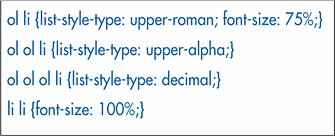
1. | For styling the outermost list, type toplevel li {style_rules}, where toplevel is the list type of the outermost list (e.g., ol, ul, dt) and style_rules are the styles that should be applied.
| 2. | For the second level list, type toplevel 2ndlevel li {style_rules}, where toplevel matches the toplevel in step 1 and 2ndlevel is the list type of the second level list.
| 3. | For the third level list, type toplevel 2ndlevel 3rdlevel li {style_rules}, where toplevel and 2ndlevel match the values used in steps 12 and 3rdlevel is the kind of list used for the third nested list.
| 4. | Continue in this fashion for each nested list that you wish to style.
|

 Tips Tips
Your selectors should reflect the types of nested lists in your document, that is, you might need something like ul ul ol li. Ordered lists always use Arabic numerals (1, 2, 3) by default, regardless of their nesting position. Use list-style-type to specify other numbering schemes (see page 218). According to The Chicago Manual of Style, the correct nesting order for lists is I, A, 1, a (and then the 1 and a levels are repeated from then on). By default, the first level of an unordered list will have solid round bullets, the next will have empty round bullets and the third and subsequent levels will have square bullets. Again, use list-style-type to specify the type of bullets you want (see page 218). Since list items (li elements) can be nested within other list items, you have to be a bit careful with font sizes specified in relative values. If you use something like li {font-size: 75%}, the font size of the outermost list item will be 75% of its parent element, which, if the parent is a default 16 pixels high, will be 12 pixels, and not a problem. However, the font size of the first nested list item will be 75% of its parent (the first list item, which is 12 pixels), and thus will be only 9 pixels high. Each level gets quickly worse. One solution is to add li li {font-size:100%}. Now nested list items will always be the same size as top level ones. (Thanks to Eric Meyer.)


 |
 Best javascript editor debugger
Ajax website
Best javascript editor debugger
Ajax website
 Best javascript editor debugger
Ajax website
Best javascript editor debugger
Ajax website