
Adding Indents
You can determine how much space should precede the first line of a paragraph.

To add indents:
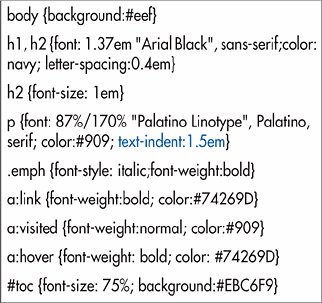
Type text-indent: length, where length is a number with units, as in 1.5em or 18px.
 Tips Tips
A positive value creates a typical paragraph indent and serves as a visual clue as to where new paragraphs begin. A negative value creates a hanging indent. You may need to increase the padding (see page 177) or margins (see page 176) around a text box with a hanging indent in order to accommodate the overhanging text.

Em values, as usual, are calculated with respect to the element's font size. Percentages are calculated with respect to the width of the parent element. The text-indent property is inherited. If you use a percentage or an em value, only the resulting size (or "computed value") is inherited. So, if the parent is 300 pixels wide, a text-indent of 10% will be 30 pixels. And all child elements will also have their first lines indented 30 pixels, regardless of the width of their respective parents. Use a value of 0 to remove an inherited indent. For example, you might want to create a special class for the first paragraph in each section and set its text indent to 0.
 |
 Best javascript editor debugger
Ajax website
Best javascript editor debugger
Ajax website
 Best javascript editor debugger
Ajax website
Best javascript editor debugger
Ajax website