Controlling Spacing
You can add or reduce space between words (tracking) or between letters (kerning).
To specify tracking:
Type word-spacing: length, where length is a number with units, as in 0.4em or 5px.

To specify kerning:
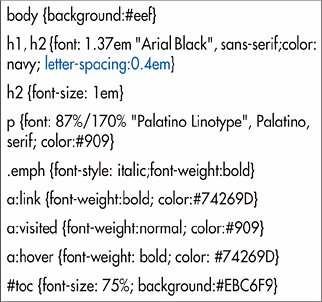
Type letter-spacing: length, where length is a number with units, as in 0.4em or 5px.
 Tips Tips
You may use negative values for word and letter spacing, although the actual display always depends on the browser's capabilities. Word and letter spacing values may also be affected by your choice of alignment. Use a value of normal or 0 to set the letter and word spacing to their defaults (that is, to add no extra space).

If you use an em value, only the resulting size (or "computed value") is inherited. So, a parent at 16 pixels with .1em of extra word-spacing, will have 1.6 pixels of extra space between each word. And all child elements will also have 1.6 pixels of extra space between words, regardless of their font size. Set the extra spacing explicitly for the child elements if you need to override such a value. Both the word-spacing and letter-spacing properties are inherited.
|
 Best javascript editor debugger
Ajax website
Best javascript editor debugger
Ajax website
 Best javascript editor debugger
Ajax website
Best javascript editor debugger
Ajax website