 Best javascript editor debugger
Ajax website
Best javascript editor debugger
Ajax website
Versions, Flavors, and DOCTYPEThere are three current flavors of both HTML 4 and XHTML 1.0: strict, transitional, and frameset. In an attempt to separate structure from formatting, the W3C has been earmarking some elements for eventual removal from the specifications. (X)HTML strict is characterized by its prohibition of these so-called deprecated tags. The only difference between transitional and frameset, both of which consider deprecated tags to be valid, is that the latter allows frames (which you can find out more about on my Web site). Does it matter which version you use? The flip answer is "not to me". I think it's perfectly reasonable to use HTML and depend on its easy-going nature if you're writing a personal site. If you want your pages to follow strict standards, take advantage of XHTML's ability to connect to databases and the like, work well with styles, and be easily updated for future systems, use XHTML. Likewise, if you use deprecated tags, you should use the transitional flavor of either HTML or XHTML. No deprecated tags? Use strict. If your site uses frames, use the frameset flavor. Note that there is no strict flavor that allows frameswhich clues you in about what the W3C thinks of them. You can state which version and flavor you're using in your document by using a DOCTYPE declaration (see page 56). Once that information is part of your Web page, you can use a validator to determine if the code used in your page actually corresponds to the code allowed for that version and flavor. Validators are a great way to check for typos and in general, to make sure your code is correct. For more details, see page 345. Figure 1.35. Here is the official DOCTYPE for XHTML transitional documents. You can find a list of DOCTYPE declarations on my Web site. (They're rather a drag to type in manually.)
Note that there are earlier versions of HTML (3.2 and earlier), but they are outdated and not particularly useful. The DOCTYPE and Standards vs. Quirks modeIn the old days, when each browser had its own way of interpreting HTML and CSS, Web designers often used workarounds or hacks that depended on a browser's quirky behavior in order to create a desired effect on a Web page. In an effort to keep pages designed for these quirky browsers from breaking in newer browsers, later versions of Explorer and then other browsers (but not Opera) created two modes of operation: quirks and standards mode. When opening a Web page, such a browser first checks if there is a proper DOCTYPE declaration. If it finds one, it assumes the page has been designed using all the power of standards, and displays it accordingly in standards mode (or sometimes strict mode, though this is more confusing since it has nothing to do with strict (X)HTML). If there is no proper DOCTYPE declaration (or if it is omitted entirely), the browser assumes the page is old-fashioned and relies on obsolete browser bugs, and displays it in that way. This is called quirks mode.) Figure 1.36. Some browsers, notably Internet Explorer, do not care if you leave out the initial hash sign (#) for a hexadecimal color. While you may think that's nice of them, it lets Web developers write bad code which then breaks on other browsers.
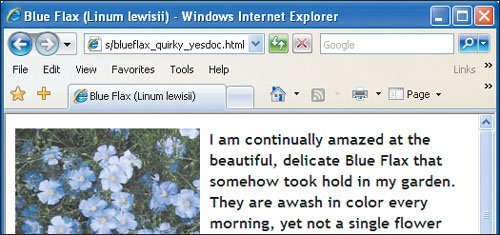
Figure 1.37. If you omit the DOCTYPE, Explorer continues to act in its non-standard, quirky way, and displays the text in blue. But it shouldn't!
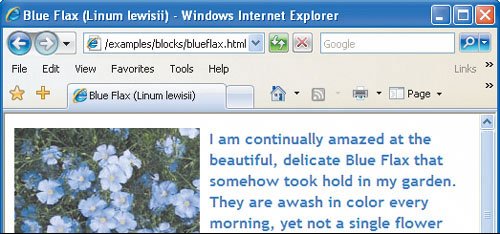
This system was designed to let you write standards-based pages for the future without losing your quirks-based pages of the past. However, its very tolerance for bugs ensures that unorthodox code sticks around a lot longer. I recommend writing good, solid, standard code and not worrying about quirks mode at all. I'll show you how to write appropriate DOCTYPE declarations on page 56. Figure 1.38. If you use the DOCTYPE, IE assumes you want it to follow the standards, and so it disregards the faulty color value (and displays the text as black).
Figure 1.39. Once the CSS is corrected to include the missing # symbol, use of the DOCTYPE once again produces blue text (properly, in standards mode).
|
 Best javascript editor debugger
Ajax website
Best javascript editor debugger
Ajax website