 Debugger script
Dhtml css
Debugger script
Dhtml css
Test your form to make sure it is working properly. With the latest changes to your form saved in your text editor and the form example page opened in your browser:
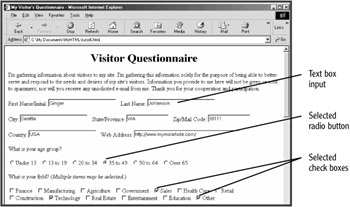
Input text into the text boxes at the top of your form, select a different radio button, and select several check boxes (see Figure 7.14).

Figure 7.14: Text is input into the text boxes, a radio button is selected, and several check boxes are selected.
Hold down the Ctrl key and select at least two options from the multiple-selection list menu (see Figure 7.15).
Type two or three lines of text into the text area box; click the Submit button to test submitting the form (see Figure 7.16).

Figure 7.16: Several lines of text are typed into the text area box and the Submit button is clicked.
| Note |
Since the ACTION attribute value is fictitious, you'll get a "page cannot be displayed" message in Internet Explorer after clicking the Submit button, whereas in the Netscape and Mozilla browsers, you will get no response at all. In Internet Explorer, just click the Back button to return to the form. |
Click the Reset button to clear the form's data..
You can also test the Submit image control and the two BUTTON element controls by clicking on them. You should get exactly the same result as clicking on the Submit and Reset buttons.
 Debugger script
Dhtml css
Debugger script
Dhtml css