 Debugger script
Dhtml css
Debugger script
Dhtml css
So far, you've learned how to structure your tables, adding row columns, spanning rows and columns, setting row heights, and so on. The following sections cover things you can do with your tables to make them more attractive.
You can change the font size and color of the contents of a table cell by inserting a FONT element bracketing the text you want to be affected. Use the FONT element to set font sizes, colors, and faces for the text in the first two rows and the numbers in the bottom row (see Figure 5.20):
<tr valign="bottom"><th rowspan="2" width="80"> <font face="Arial, Geneva, Helvetica" color="blue"> Sales<br>Agents</font></th><th colspan="3"><font size="+2" face="Arial, Geneva, Helvetica" color="maroon">First Quarter Sales Report</font></th><th rowspan="2" width="21%"> <font face="Arial, Geneva, Helvetica" color="blue"> Quarter<br>Totals</font></th></tr> <tr><th width="21%"><font face="Arial, Geneva, Helvetica" color="blue">Jan</font></th> <th width="21%"><font face="Arial, Geneva, Helvetica" color="blue">Feb</font></th> <th width="21%"><font face="Arial, Geneva, Helvetica" color="blue">Mar</font></th></tr> [...] <tr align="right" valign="bottom"><th align="left" height="32">Totals</th> <td><font color="red" face="Arial, Geneva, Helvetica"><b>$991,367</b></font></td> <td> <font color="red" face="Arial, Geneva, Helvetica"><b>$1,271,071</b></font></td> <td><font color="red" face="Arial, Geneva, Helvetica"><b>$849,045</b></font></td> <td><font color="red" face="Arial, Geneva, Helvetica"> <b>$3,111,483</b></font></td></tr> </table>
If you want to use the FONT element to change the size, color, or face of text in a table, you have to set the element in every cell where you want it to take effect. Font elements located outside of a table have absolutely no effect on text inside the table. Using styles to format table content can be much more efficient than using the FONT element; it also makes tables more accessible to users of Braille or other non-visual browsers. Styles, however, present problems of their own, in that many earlier browsers either do not support styles at all or do so poorly. Web authors often choose to stick with using the FONT element, instead of styles, for reasons of backward-compatibility. In some cases, however, such as when designing government sites, use of styles, instead of the FONT element, might be mandated to conform to the Americans with Disabilities Act. In a job scenario, Web authors need to know how to do both.
You can display a background color or background image behind a table for a more dramatic effect.
You can use the BGCOLOR attribute to set a background color behind the table. Set a light blue background color behind the whole table (see Figure 5.21):
<table bgcolor="#ccffff" align="center" border="6" cellspac- ing="6" cellpadding="6" width="636">
All current browsers display the background color behind the entire table body, as in Figure 5.21. Earlier browsers can vary, however, in how they display a background behind a whole table. Internet Explorer 4 also displays the background color behind the table caption. Netscape 4 only displays the background color behind the table's cells, but not behind the spacing between the cells.
You can use the BACKGROUND attribute to set a background image behind the table. Set a light blue background image, b_babyblue.gif, behind the whole table (see Figure 5.22):
<table background="b_babyblue.gif" bgcolor="#ccffff" align="center" border="6" cellspacing="6" cellpadding="6" width="636">
You need to be aware, however, that use of the BACKGROUND attribute in tables is not valid in HTML 4.01. Thus, you should not use this in Web pages where the use of valid HTML is required (use styles to specify background images in tables, if valid HTML is a requirement). The most likely reason that background images are not considered valid in tables is that browsers have been quite inconsistent in how they handle and display background images in tables:
Internet Explorer displays a background image set in the TABLE element behind the entire table, including behind the spacing between cells. Netscape 4 displays it behind the individual cells, but not behind the spacing between the cells. Internet Explorer 4 also displays it behind the table caption.
Internet Explorer and Opera do not display background images set in the TR element, but Mozilla and Netscape do.
In current browsers, background colors set in table cells (TD and TH) take precedence over a background image in the TABLE element. In Netscape 4, however, a background image in the TABLE element takes precedence over a background color set in the TR, TD, or TH elements.
You can also set background colors and images to be displayed in the table rows and cells.
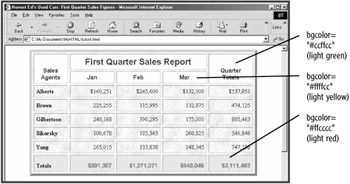
Set different background colors behind the first, second, and bottom table rows (see Figure 5.23):
<caption style="margin-bottom: 24px">Table I. First Quarter Sales Results</caption> <tr bgcolor="#ccffcc" valign="bottom"><th rowspan="2" width="80"><font face="Arial, Geneva, Helvetica" color="blue">Sales<br>Agents</font></th><th colspan="3"><font size="+2" face="Arial, Geneva, Helvetica" color="maroon">First Quarter Sales Report</font></th><th rowspan="2" width="21%"><font face="Arial, Geneva, Helvetica" color="blue">Quarter<br>Totals</font></th></tr> <tr bgcolor="#ffffcc"><th width="21%"><font face="Arial, Geneva, Helvetica" color="blue">Jan</font></th> <th width="21%"><font face="Arial, Geneva, Helvetica" color="blue">Feb</font></th> <th width="21%"><font face="Arial, Geneva, Helvetica" color="blue">Mar</font></th></tr> [...] <tr bgcolor="#ffcccc" align="right" valign="bottom"><th align="left" height="32">Totals</th> <td><font color="red" face="Arial, Geneva, Helvetica"><b>$991,367</b></font></td> <td><font color="red" face="Arial, Geneva, Helvetica"><b>$1,271,071</b></font></td> <td><font color="red" face="Arial, Geneva, Helvetica"><b>$849,045</b></font></td> <td><font color="red" face="Arial, Geneva, Helvetica"><b>$3,111,483</b></font></td></tr> </table>

As noted earlier, this example does not work in Netscape 4. There is really no workaround for this, other than to set the background image in each and every cell where you want it to appear. The main concern should be that text in the affected rows is not rendered illegible for Netscape 4 users when contrasted against the table's background image.
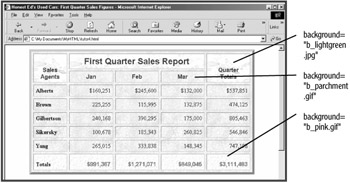
The BACKGROUND attribute can be used in the TD or TH elements to set background colors behind table cells. Internet Explorer does not support setting background images in the TR element, so this attribute should only be used in the TABLE, TD, and TH elements. Set background images for the individual table cells in rows in which background colors have already been set (see Figure 5.24):
<caption style="margin-bottom: 24px">Table I. First Quarter Sales Results</caption> <tr bgcolor="#ccffcc" valign="bottom"><th rowspan="2" width="80" background="b_lightgreen.jpg"><font face="Arial, Geneva, Helvetica" color="blue">Sales<br>Agents</font></th><th colspan="3" background="b_lightgreen.jpg"><font size="+2" face="Arial, Geneva, Helvetica" color="maroon">First Quarter Sales Report</font></th><th rowspan="2" width="21%" background="b_lightgreen.jpg"><font face="Arial, Geneva, Helvetica" color="blue">Quarter<br>Totals</font></th></tr> <tr bgcolor="#ffffcc"><th width="21%" background="b_parchment. gif"><font face="Arial, Geneva, Helvetica" color="blue">Jan</font></th> <th width="21%" background="b_parchment.gif"><font face="Arial, Geneva, Helvetica" color="blue">Feb</font></th> <th width="21%" background="b_parchment.gif"><font face="Arial, Geneva, Helvetica" color="blue">Mar</font></th></tr> [...] <tr bgcolor="#ffcccc" align="right" valign="bottom"><th align="left" height="32" background="b_pink.gif">Totals</th> <td background="b_pink.gif"><font color="red" face="Arial, Geneva, Helvetica"><b>$991,367</b></font></td> <td background="b_pink.gif"><font color="red" face="Arial, Geneva, Helvetica"><b>$1,271,071</b></font></td> <td background="b_pink.gif"><font color="red" face="Arial, Geneva, Helvetica"><b>$849,045</b></font></td> <td background="b_pink.gif"><font color="red" face="Arial, Geneva, Helvetica"><b>$3,111,483</b></font></td></tr> </table>

When displaying a background image in a table, you need to be aware that users with display of graphics turned off in their browsers won't be able to see your background image. Thus, whenever setting a background image for a table, you should also set a background color of similar hue and tone as a fallback.
Background colors and images set for the TR, TD, or TH elements are displayed behind the table cells, but not behind the spacing between the cells. To create a more seamless display of background colors or images that display behind part, but not all, of the table, turn off the border and cell spacing for the table, and increase the amount of cell padding to compensate for the missing cell spacing (see Figure 5.25):
<table background="b_babyblue.gif" bgcolor="#ccffff" align="center" border="0" cellspacing="0" cellpadding="9" width="636">
 Debugger script
Dhtml css
Debugger script
Dhtml css