 Debugger script
Dhtml css
Debugger script
Dhtml css
So far, you've worked with simple bulleted lists in this and the previous chapter. There is more you can do with lists, however, including nesting lists, creating numbered lists, mixing lists, and creating multi-level outlines.
You can create a multi-level bulleted list by nesting one list inside of another. Mark the document's level-three headings with destination anchors so they can be jumped to from a nested level in the document menu:
<h3><a name="salmonella"></a>Salmonella</h3> [...] <h3><a name="bloodspots"></a>Blood Spots and Chalaza</h3> [...] <h3><a name="shellcolor"></a>Shell Color</h3> [...] <h3><a name="hormones"></a>Hormones, Antibiotics, and Genetic Engineering</h3>
Add a nested level to the document menu with links that jump to the destination anchors you just created (see Figure 3.6).
<ul>
<li><a href="#safety">Egg Safety and Quality</a>
<ul>
<li><a href="#salmonella">Salmonella</a>
<li><a href="#bloodspots">Blood Spots and Chalaza</a>
<li><a href="#shellcolor">Shell Color</a>
<li><a href="#hormones">Hormones, Antibiotics, and
Genetic Engineering</a>
</ul>
<li><a href="#sizes">Egg Sizes</a>
<li><a href="#grades">Egg Grades</a>
</ul>
A browser automatically varies the bullet-type of nested bulleted lists, as shown in Figure 3.6. Just the first two bullet-types (disc and circle) are shown in Figure 3.6. You can, however, use the UL element's TYPE attribute to change the bullet-type of a list. The default sequence, at least in all current browsers, is disc, circle, and square bullets. Use the TYPE attribute to cause the top-level list to be displayed using circle bullets and the nested list using square bullets (see Figure 3.7):
<ul type="circle">
<li><a href="#safety">Egg Safety and Quality</a>
<ul type="square">
<li><a href="#salmonella">Salmonella</a>
<li><a href="#bloodspots">Blood Spots and Chalaza</a>
<li><a href="#shellcolor">Shell Color</a>
<li><a href="#hormones">Hormones, Antibiotics, and
Genetic Engineering</a>
</ul>
<li><a href="#sizes">Egg Sizes</a>
<li><a href="#grades">Egg Grades</a>
</ul>
You are not limited to just creating bulleted lists. You can also use the OL (Ordered List) element to create numbered lists. Replace the top-level UL element with an OL element to turn it into a numbered list, and delete the TYPE attribute you set previously in the nested UL element (see Figure 3.8):
<ul type="circle"><ol> <li><a href="#safety">Egg Safety and Quality</a> <ul type="square"> <li><a href="#salmonella">Salmonella</a> <li><a href="#bloodspots">Blood Spots and Chalaza</a> <li><a href="#shellcolor">Shell Color</a> <li><a href="#hormones">Hormones, Antibiotics, and Genetic Engineering</a> </ul> <li><a href="#sizes">Egg Sizes</a> <li><a href="#grades">Egg Grades</a> </ol></ul>
As shown in Figure 3.8, you can mix any combination of numbered and bulleted lists. The example shows a bulleted list nested inside of a numbered list, but it is just as easily done the other way around, with a numbered list nested inside of a bulleted list.
Unlike with nested bulleted lists, browsers do not automatically vary the number type of nested numbered lists. To see this, replace the nested UL element with an OL element (see Figure 3.9):
<ol>
<li><a href="#safety">Egg Safety and Quality</a>
<ul>
<ol>
<li><a href="#salmonella">Salmonella</a>
<li><a href="#bloodspots">Blood Spots and Chalaza</a>
<li><a href="#shellcolor">Shell Color</a>
<li><a href="#hormones">Hormones, Antibiotics, and
Genetic Engineering</a>
</ol>
</ul>
<li><a href="#sizes">Egg Sizes</a>
<li><a href="#grades">Egg Grades</a>
</ol>
The OL element's TYPE attribute lets you change the number-type that is used when displaying a numbered list. Allowed values are 1 (Arabic numbers), A (uppercase alpha), a (lowercase alpha, I (uppercase Roman), and i (lowercase Roman). Set the top-level numbered list to be displayed using uppercase Roman numbers and the nested numbered list using uppercase alphabetical numbers (see Figure 3.10).

<ol type="I">
<li><a href="#safety">Egg Safety and Quality</a>
<ol type="A">
<li><a href="#salmonella">Salmonella</a>
<li><a href="#bloodspots">Blood Spots and Chalaza</a>
<li><a href="#shellcolor">Shell Color</a>
<li><a href="#hormones">Hormones, Antibiotics, and
Genetic Engineering</a>
</ol>
<li><a href="#sizes">Egg Sizes</a>
<li><a href="#grades">Egg Grades</a>
</ol>
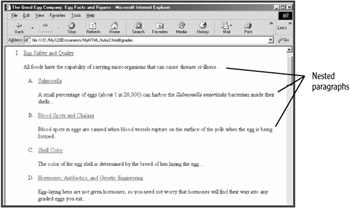
Paragraphs nested in lists are automatically indented and aligned with the list item under which they are nested. You can nest paragraphs in bulleted or numbered lists. In the current example, insert the leading sentences from the document's sections as nested paragraphs within the document menu. (You can copy and paste to do this or you can just retype the text; see Figure 3.11.)

<ol type="I">
<li><a href="#safety">Egg Safety and Quality</a>
<p>All foods have the capability of carrying microorganisms
that can cause disease or illness...</p>
<ol type="A">
<li><a href="#salmonella">Salmonella</a>
<p>A small percentage of eggs (about 1 in 20,000) can
harbor the <i>Salmonella enteritidis</i> bacterium
inside their shells...</p>
<li><a href="#bloodspots">Blood Spots and Chalaza</a>
<p>Blood spots in eggs are caused when blood vessels
rupture on the surface of the yolk when the egg is
being formed...</p>
<li><a href="#shellcolor">Shell Color</a>
<p>The color of the egg shell is determined by the breed
of hen laying the egg...</p>
<li><a href="#hormones">Hormones, Antibiotics, and
Genetic Engineering</a>
<p>Egg-laying hens are not given hormones, so you need
not worry that hormones will find their way into any
graded eggs you eat...</p>
</ol>
<li><a href="#sizes">Egg Sizes</a>
<p>The size or weight class of a carton of eggs refers to the
minimum weight per dozen...</p>
<li><a href="#grades">Egg Grades</a>
<p>Eggs are federally graded as U.S. Grade AA, U.S. Grade A,
or U.S. Grade B...</p>
</ol>
The DL (Definition List) element, in combination with the DT (Definition Term) and DD (Definition Data) elements, can be used to create glossaries (lists of terms and definitions). An example of a Web page using these elements to create a glossary is included with the example files; just open glossary.html from the resources folder in the MyHTML folder to see how the codes are arranged and what the resulting display in your browser will be. For a fuller explanation of using these elements, see Appendix A, "HTML/XHTML Reference."
A couple other list elements, DIR and MENU, can be used in combination with the LI element to create lists. These elements, however, display no differently than the UL (Unordered List) element in virtually all browsers, so there is little reason to use them. They are included in HTML 4.01 primarily to accommodate legacy documents created during the early days of HTML, when these elements were used more frequently. The W3C "strongly recommends" that current Web authors use the UL element instead.
 Debugger script
Dhtml css
Debugger script
Dhtml css