 Free JavaScript Editor
DHTML Editor
Free JavaScript Editor
DHTML Editor
| Main Page |
|
8.10 Hiding and Showing Form ControlsNN 6, IE 4 8.10.1 ProblemYou want to keep subsidiary form controls hidden until they are needed in response to other control settings. 8.10.2 SolutionYou can keep more detailed controls hidden from view until a user chooses an item in a select element or turns on a checkbox using a function that is similar to the togglePurDec( ) function shown in the Discussion to hide and show a relevant group of form controls. 8.10.3 DiscussionAn alternative to disabling form controls (Recipe 8.9) is to hide subsidiary groups of controls until they are needed. For example, the following excerpt from a magazine subscription form has nested controls that remain hidden until the user answers Yes to question number 3: <form name="survey" ...>
...
<p>3. Do you make purchase decisions for your company?<br>
<input type="radio" id="purDecFlag0" name="purchaseDecision"
onclick="togglePurDec(event)">No
<input type="radio" id="purDecFlag1" name="purchaseDecision"
onclick="togglePurDec(event)">Yes
<div id="purchaseDecisionData" style="display:none; margin-left:20px">
<p>
3a. What is your purchase budget for the current fiscal year?
<select name="PurBudget">
<option value="">Choose One:</option>
<option value="1">Less than $50,000</option>
<option value="2">$50,000-100,000</option>
<option value="3">$100,000-500,000</option>
<option value="4">$500,000+</option>
</select>
</p>
<p>
3b. What role do you play in purchase decisions? (check all that apply)<br>
<input type="checkbox" name="purRole1">Research<br>
<input type="checkbox" name="purRole2">Recommend<br>
<input type="checkbox" name="purRole3">Review Recommendations of Others<br>
<input type="checkbox" name="purRole4">Sign Purchase Orders<br>
<input type="checkbox" name="purRole5">None of the above<br>
</p>
</div>
</p>
<p>4. How long have you been at your current employment position?
<select name="emplLen">
<option value="">Choose One:</option>
<option value="1">Less than 6 months</option>
<option value="2">6-12 months</option>
<option value="3">1-2 years</option>
<option value="4">2+ years</option>
</select>
</p>
...
</form>
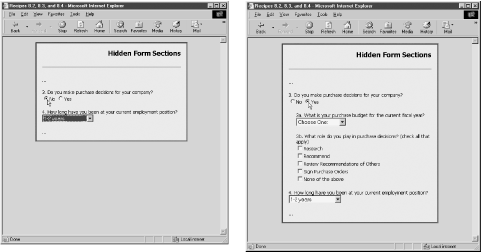
Figure 8-3 shows the two states of this segment of the form. Figure 8-3. Hiding and showing subsidiary form controls The onclick event handlers of the two radio buttons insert or remove the optional block from the renderable content as needed, using the following togglePurDec( ) function: function togglePurDec(evt) {
evt = (evt) ? evt : event;
var target = (evt.target) ? evt.target : evt.srcElement;
var block = document.getElementById("purchaseDecisionData");
if (target.id = = "purDecFlag1") {
block.style.display = "block";
} else {
block.style.display = "none";
}
}
While you can simulate this hidden control technique in Navigator 4 by placing the block of controls in a layer whose visibility property controls whether the block can be seen (leaving blank space when hidden), a significant stumbling block complicates matters: each Navigator 4 layer contains its own document, which means that the main form cannot be broken up across layers. The layer's document would have its own form containing only the block's controls. Scripts would have to recombine the control values from the layer documents into the main form before submission. It's not impossible, but it must be executed carefully. IE 4 or later and Netscape 6 or later treat the sequence as a single form. 8.10.4 See AlsoRecipe 8.9 for disabling form controls; Recipe 12.7 for more examples of hiding and showing elements. |
| Main Page |
|
 JavaScript Checker
DHTML Editor
JavaScript Checker
DHTML Editor