 Javascript debugger
Javascript examples
Javascript debugger
Javascript examples
Starting with version 1.1 of the Microsoft Windows .NET Framework, a new set of controls (formerly available as a separate download) have been added to facilitate developing Web applications for mobile devices such as cell phones and Personal Digital Assistants (PDAs). In addition to the new controls, a new project type, the ASP.NET Mobile Web Application project, has been added to Microsoft Visual Studio .NET 2003 to make it easy to take advantage of these controls.
The controls available for developing mobile Web applications using ASP.NET include many that you’re already familiar with, plus a few new controls that have functionality geared towards smaller devices.
The Mobile Web Forms control toolbox pane, shown in the following illustration, contains the controls you’ll want to use in your ASP.NET mobile Web application development. The toolbox contains familiar controls, such as the Panel, Label, and TextBox controls, as well as some new ones that we’ll discuss next. In addition to the new controls, some of the existing controls have added functionality specific to mobile development, such as the ability to have more than one form per mobile Web Form page, and the ability to render differently depending on the device accessing the application.
The new controls included specifically for mobile include the following:
Form The Form control acts as a container for other mobile controls. You can have multiple forms on a mobile Web Forms page, but forms cannot be nested. Use the Panel control for nesting content or controls.
TextView Similar to a Label control, the TextView control is used to display larger amounts of text, and supports markup tags within the text content.
Command The Command control is the mobile equivalent of a Button control, and it renders a device-appropriate UI element to allow posting back of a mobile Web Forms page.
Link The Link control, which is similar to the ASP.NET Hyperlink control, provides a link to another Form control on the page, or to a URL.
List The List control is a control that renders a list of items and may be databound.
SelectionList The SelectionList control is similar to the List control but provides the ability to select one or more items from the list.
ObjectList The ObjectList control displays multiple fields per item in a given list of objects. This control may be databound to a DataSet or DataView, as well as to collections or arrays.
DeviceSpecific The DeviceSpecific control provides a means of specifying multiple content alternatives. The content displayed is dependent on the device profiles specified within the DeviceSpecific control.
To see how the ASP.NET mobile controls work, let’s re-create the“Favorite Ice Cream” page using the mobile controls.
Create a new project in Visual Studio .NET, using the ASP.NET Mobile Web Application template, as shown in the following illustration. Type the name of the project as Chapter_08_Mobile.
When the project is created, the default page, MobileWebForm1.aspx, will be opened in the Visual Studio editor. The page will contain one Form control, as shown in the illustration on the following page.
Add a Label control, a SelectionList control, and a Command control (in that order) to the existing form.
Set the Text property of the Label control to What’s your favorite ice cream?, and the Text property of the Command control to Enter. When finished, the form should look like the following illustration.
Select the SelectList control, then scroll down in the Properties window to find its Items property and highlight it. Click the ellipsis button to open the Properties dialog box for the control. Using the Create New Item button, create three items, and set the text and value of each by typing Chocolate, Strawberry, and Vanilla, respectively. When finished, the dialog box should look like the following illustration. Click OK to close the dialog box.
Press F7 to switch to the code-behind module for the page. Add the following code to the Page_Load event handler:
if (!IsPostBack SelectionList1.Items.Add("Pistachio") SelectionList1.Items.Add("Rocky Road") // We don't like Strawberr SelectionList1.Items.Remove("Strawberry") }
Switch back to MobileWebForm1.aspx, and double-click the Command control. This will add the Command1_Click event handler to the code- behind module. Add the following code to the event handler:
Label1.Text = "Your favorite is " + SelectionList1.Selection.Text + "!";
You can test your work using the standard built-in browser, but that’s not terribly useful in telling you how it will look on a cell phone or PDA. A better bet is to use either the actual device you’re developing for, or an emulator for that device. Emulators are often available from the manufacturer of the device you’re developing for. The following illustration shows the initial output of the previous example on the PocketPC 2002 Emulator.
If you selected Rocky Road from the list box, and then press Enter, the output would look like the following illustration.
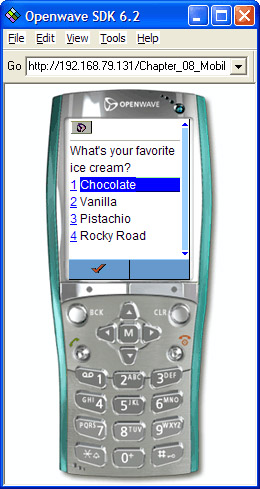
The following screen shots show how the same Mobile Web Form would appear on a mobile phone (or, in this case, the OpenWave phone emulator, available at http://www/openwave.com/). The illustration below shows the initial output.

Image courtesy of Openwave Systems Inc.
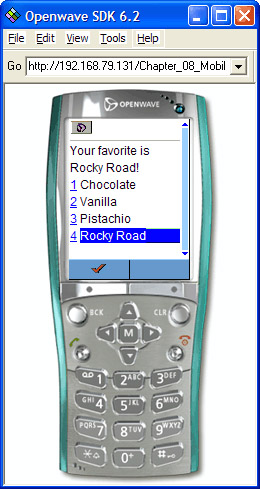
If you selected Rocky Road from the list, the output would look like the following illustration.

Image courtesy of Openwave Systems Inc.
 Javascript debugger
Javascript examples
Javascript debugger
Javascript examples