 Javascript validator
Javascripts
Javascript validator
Javascripts
|
|
5.10 ImagesThere are two ASP controls for displaying images: the Image control and the AdRotator control. 5.10.1 Image ControlThe Image control has very limited functionality—it is used for displaying an image on a web page or, alternatively, displaying some text if the image is not available. If you need to have button functionality (that is, to capture mouse clicks), then you should use the ImageButton control, described earlier in this chapter. In addition to the properties inherited from WebControl, the Image control has the properties shown in Table 5-16.
The ImageUrl property can be either relative or absolute. A relative URL is the location relative to the location of the web page, without specifying a fully qualified path on the server. Using relative URLs makes it easier to move an entire site without modifying any of the code, as long as the image is in a subdirectory relative to the virtual root and the same directory structure is maintained. An absoluteURL provides a fully qualified path. If the site is moved, then the code containing the absolute URL may need to be modified. Figure 5-17. Panel control There are ten possible values for the ImageAlign property, as shown in Table 5-17. If you need better control of image and text placement, you will probably want to put the Image control in an HTML table.
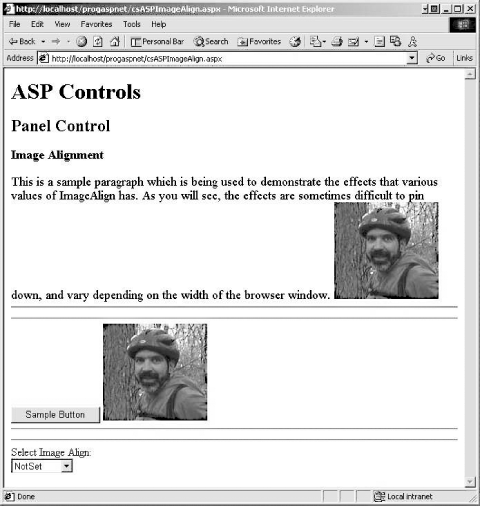
In Example 5-33, you will see how the various ImageAlign values affect the appearance of a web page, using C#. Example 5-34 shows the script block using VB.NET. The web page produced by either example is shown in Figure 5-18.
Example 5-33. Image alignment using C#, csAspImageAlign.aspx<%@ Page Language="C#" %>
<script runat="server">
void Page_Load(Object sender, EventArgs e)
{
switch(ddl.SelectedIndex)
{
case 0:
img1.ImageAlign = ImageAlign.NotSet;
img2.ImageAlign = ImageAlign.NotSet;
break;
case 1:
img1.ImageAlign = ImageAlign.AbsBottom;
img2.ImageAlign = ImageAlign.AbsBottom;
break;
case 2:
img1.ImageAlign = ImageAlign.AbsMiddle;
img2.ImageAlign = ImageAlign.AbsMiddle;
break;
case 3:
img1.ImageAlign = ImageAlign.Top;
img2.ImageAlign = ImageAlign.Top;
break;
case 4:
img1.ImageAlign = ImageAlign.Bottom;
img2.ImageAlign = ImageAlign.Bottom;
break;
case 5:
img1.ImageAlign = ImageAlign.Baseline;
img2.ImageAlign = ImageAlign.Baseline;
break;
case 6:
img1.ImageAlign = ImageAlign.Middle;
img2.ImageAlign = ImageAlign.Middle;
break;
case 7:
img1.ImageAlign = ImageAlign.TextTop;
img2.ImageAlign = ImageAlign.TextTop;
break;
case 8:
img1.ImageAlign = ImageAlign.Left;
img2.ImageAlign = ImageAlign.Left;
break;
case 9:
img1.ImageAlign = ImageAlign.Right;
img2.ImageAlign = ImageAlign.Right;
break;
default:
img1.ImageAlign = ImageAlign.NotSet;
img2.ImageAlign = ImageAlign.NotSet;
break;
}
}
</script>
<html>
<body>
<form runat="server">
<h1>ASP Controls</h1>
<h2>Panel Control</h2>
<h3>Image Alignment</h3>
<font name="Garamond" size ="4">
This is a sample paragraph which is being used
to demonstrate the effects that various values
of ImageAlign has. As you will see, the effects
are sometimes difficult to pin down, and vary
depending on the width of the browser window.
</font>
<asp:Image id="img1"
AlternateText="Dan"
ImageAlign="NotSet"
ImageUrl="Dan at Vernal Pool.jpg"
runat="server" />
<hr/>
<hr/>
<asp:button
Text="Sample Button"
runat="server"/>
<asp:Image id="img2"
AlternateText="Dan"
ImageAlign="NotSet"
ImageUrl="Dan at Vernal Pool.jpg"
runat="server" />
<hr/>
<hr/>
Select Image Align: <br/>
<asp:DropDownList
id="ddl"
AutoPostBack="true"
runat="server">
<asp:ListItem text="NotSet" />
<asp:ListItem text="AbsBottom" />
<asp:ListItem text="AbsMiddle" />
<asp:ListItem text="Top" />
<asp:ListItem text="Bottom" />
<asp:ListItem text="BaseLine" />
<asp:ListItem text="Middle" />
<asp:ListItem text="TextTop" />
<asp:ListItem text="Left" />
<asp:ListItem text="Right" />
</asp:DropDownList>
</form>
</body>
</html>
Example 5-34. Image alignment script block using VB.NET, vbAspImageAlign.aspx<%@ Page Language="VB" %>
<script runat="server">
sub Page_Load(ByVal Sender as Object, _
ByVal e as EventArgs)
select case ddl.SelectedIndex
case 0
img1.ImageAlign = ImageAlign.NotSet
img2.ImageAlign = ImageAlign.NotSet
case 1
img1.ImageAlign = ImageAlign.AbsBottom
img2.ImageAlign = ImageAlign.AbsBottom
case 2
img1.ImageAlign = ImageAlign.AbsMiddle
img2.ImageAlign = ImageAlign.AbsMiddle
case 3
img1.ImageAlign = ImageAlign.Top
img2.ImageAlign = ImageAlign.Top
case 4
img1.ImageAlign = ImageAlign.Bottom
img2.ImageAlign = ImageAlign.Bottom
case 5
img1.ImageAlign = ImageAlign.Baseline
img2.ImageAlign = ImageAlign.Baseline
case 6
img1.ImageAlign = ImageAlign.Middle
img2.ImageAlign = ImageAlign.Middle
case 7
img1.ImageAlign = ImageAlign.TextTop
img2.ImageAlign = ImageAlign.TextTop
case 8
img1.ImageAlign = ImageAlign.Left
img2.ImageAlign = ImageAlign.Left
case 9
img1.ImageAlign = ImageAlign.Right
img2.ImageAlign = ImageAlign.Right
case else
img1.ImageAlign = ImageAlign.NotSet
img2.ImageAlign = ImageAlign.NotSet
end select
end sub
</script>
Figure 5-18. Image alignment 5.10.2 AdRotator ControlThis control is called an AdRotator because it is most often used to display advertisements on web pages. It displays an image randomly selected from a list stored in a separate XML file. The XML file contains image attributes, including the path to the image and a URL to link to when the image is clicked. The image changes every time the page is loaded. In addition to the properties inherited from WebControl, the AdRotator control has the properties and events listed in Table 5-18.
5.10.2.1 TargetThe Target property is used to specify which browser window or frame is used to display the results of clicking on the AdRotator control. It dictates whether the resulting page displaces the current contents in the current browser window or frame, opens a new browser window, and so on. The values of the Target property must begin with any letter in the range of a to z, case insensitive, except for the special values shown in Table 5-19, which begin with an underscore.
5.10.2.2 Advertisement fileThe advertisement file is an XML file that contains information about the advertisements to be displayed by the AdRotator control. Its location and filename is specified by the AdvertisementFile property of the control. The advertisement file and the AdvertisementFile property are optional. If you want to create an advertisement programmatically, without the use of an advertisement file, put the code to display the desired elements in the AdCreated event. As an XML file, the advertisement file is a structured text file with well-defined tags delineating the data. Table 5-20 lists the standard tags, which are enclosed in angle brackets (< >) and require matching closing tags.
In addition to the tags listed in Table 5-20, you can include your own custom tags in order to have custom attributes. In the sample advertisement file in Example 5-35, you create a custom attribute called Symbol, which will hold the stock symbol of each firm. All the attribute tags in the advertisement file are parsed and placed in the adProperties dictionary. This dictionary can be used programmatically to access attributes, either standard or custom, by placing code in the onAdCreated event handler. Example 5-35 shows a sample advertisement file that contains references to logos and web sites for several well-known companies. Example 5-35. ads.XML, sample advertisement file<Advertisements>
<Ad>
<ImageUrl>ms-banner.gif</ImageUrl>
<NavigateUrl>http://www.microsoft.com</NavigateUrl>
<AlternateText>Microsoft - Where do you want to go today?</AlternateText>
<Keyword>Software</Keyword>
<Impressions>50</Impressions>
<Symbol>msft</Symbol>
</Ad>
<Ad>
<ImageUrl>yahoo.gif</ImageUrl>
<NavigateUrl>http://www.yahoo.com</NavigateUrl>
<AlternateText>Do you Yahoo?</AlternateText>
<Keyword>Portal</Keyword>
<Impressions>50</Impressions>
<Symbol>yhoo </Symbol>
</Ad>
<Ad>
<ImageUrl>hpLogo.gif</ImageUrl>
<NavigateUrl>http://www.hp.com</NavigateUrl>
<AlternateText>HP - Invent</AlternateText>
<Keyword>Hardware</Keyword>
<Impressions>40</Impressions>
<Symbol>hwp</Symbol>
</Ad>
<Ad>
<ImageUrl>dellLogo.jpg</ImageUrl>
<NavigateUrl>http://www.dell.com</NavigateUrl>
<AlternateText>Easy as Dell.</AlternateText>
<Keyword>Hardware</Keyword>
<Impressions>40</Impressions>
<Symbol></Symbol>
</Ad>
</Advertisements>
Now all you need is a web page with an AdRotator control to utilize this advertisement file, as shown in Example 5-36 in C# and in Example 5-37 in VB.NET. Example 5-36. AdRotator control using C#, csASPAdRotator.aspx<%@ Page Language="C#" %>
<script runat="server">
void AdCreated(Object sender, AdCreatedEventArgs e)
{
if ((string)e.AdProperties["Symbol"] != "")
lblSymbol.Text = (string)e.AdProperties["Symbol"];
else
lblSymbol.Text = "n.a.";
}
</script>
<html>
<body>
<form runat="server">
<h1>ASP Controls</h1>
<h2>AdRotator Control</h2>
<asp:AdRotator
id="ad"
target="_blank"
AdvertisementFile="ads.xml"
onAdCreated="AdCreated"
runat="server" />
<table>
<tr>
<td>
Stock Symbol:
</td>
<td>
<asp:Label
id="lblSymbol"
runat="server"/>
</td>
</tr>
</table>
</form>
</body>
</html>
Example 5-37. AdRotator control using VB.NET, vbASPAdRotator.aspx<%@ Page Language="VB" %>
<script runat="server">
sub AdCreated(ByVal Sender as Object, _
ByVal e as AdCreatedEventArgs)
if CStr(e.AdProperties("Symbol")) <> "" then
lblSymbol.Text = CStr(e.AdProperties("Symbol"))
else
lblSymbol.Text = "n.a."
end if
end sub
</script>
<html>
<body>
<form runat="server">
<h1>ASP Controls</h1>
<h2>AdRotator Control</h2>
<asp:AdRotator
id="ad"
target="_blank"
AdvertisementFile="ads.xml"
onAdCreated="AdCreated"
runat="server" />
<table>
<tr>
<td>
Stock Symbol:
</td>
<td>
<asp:Label
id="lblSymbol"
runat="server"/>
</td>
</tr>
</table>
</form>
</body>
</html>
The results of the code in Example 5-36 and Example 5-37 are shown in Figure 5-19. In order to see the images cycle through, simply refresh the view on your browser. Figure 5-19. AdRotator control In Example 5-36 and Example 5-37, an AdRotator control is created with an id of ad. The Target attribute is _blank, which has the effect of opening a new browser window when the user clicks on the image. You can play with the other values of the Target attribute. The AdvertisementFile attribute points to the advertisement file shown in Example 5-35. This control raises an AdCreated event, which occurs on every round trip to the server after the control is created but before the page is rendered. There is an event handler called onAdCreated that defines the event procedure to execute whenever the event fires. The event handler is passed an argument of type AdCreatedEventArgs, which has the properties listed in Table 5-21.
The AdRotator tag in Example 5-36 and Example 5-37 includes an onAdCreated attribute that defines the AdCreated method as the handler for the AdCreated event. Every time the ad is changed (that is, every time the page is reloaded), this event fires and updates the Label control contained in the static HTML table. Note that AdCreated first tests to be certain there is a value in the Symbol attribute. If not, then n.a. (for "not available") is displayed. AdProperties returns a Dictionary object. When the AdProperties property is invoked, it implicitly calls the Item method of the Dictionary object, which returns the value corresponding to the dictionary entry whose key is Symbol. This value is then cast, or converted, to a string. In C#, this is done with the following syntax: (string)e.AdProperties["Symbol"] while in VB.NET the syntax is: CStr(e.AdProperties("Symbol"))
|
|
|
 Javascript validator
Javascripts
Javascript validator
Javascripts