 Javascript validator
Javascripts
Javascript validator
Javascripts
|
|
2.3 The Integrated Development Environment (IDE)The Visual Studio .NET integrated development environment (IDE) consists of windows for visual design of forms, code-editing windows, menus and toolbars providing access to commands and features, toolboxes containing controls for use on the forms, and windows providing properties and information about forms, controls, projects, and the solution. 2.3.1 LayoutVisual Studio .NET is a multiple document interface (MDI) application. It consists of a single parent window, which contains multiple windows. All the menus, toolbars, design and editing windows, and miscellaneous other windows are associated with the single parent window. A typical layout of the IDE is shown in Figure 2-3. This section discusses the overall layout and many of the features that make working with the IDE so productive. Figure 2-3. Typical IDE layout The Visual Studio .NET window has a title bar across the top with
menus below. Under the menus are toolbars with buttons that duplicate
many of the common menu commands. Nearly everything that can be done
through menus can also be done with context-sensitive pop-up menus,
as described in the discussion that follows. The menu and toolbars
are easily customized by clicking on Tools The toolbars are docked along the top of the window by default. As with many Windows applications, they can be undocked and moved to other locations, either free-floating or docked along other window edges. You move the toolbars by grabbing them with the mouse and dragging them where you want. Figure 2-3 shows a design view of a web form, with the design window occupying the main area in the center of the screen. This allows for visual design by dragging and dropping components from the Toolbox along the left side of the screen. Along the right side of the screen are two windows, both of which will be covered in more detail later in this chapter. The upper window is the Solution Explorer. Below that is the Properties window. There are many other similar windows available to you, as will be described. All of these windows, plus the Toolbox, are resizable and dockable. They can be resized by placing the mouse cursor over the edge you want to move. The cursor will change to a double-arrow resizing cursor, at which point you can drag the window edge one way or the other. Right-clicking on the title bar of a dockable window pops up a menu with four mutually exclusive check items:
In the upper-right corner of the window are two icons:
The main design window uses a tabbed metaphor (i.e., the tabs along
the top edge of that window indicate there are other windows below
it). You can change to an MDI style, if you prefer, in Tools
Figure 2-4. Code window in IDE When you switch from a design window to a code window, the menu items, toolbars, and toolbox change in a context-sensitive manner. The code window has drop-down lists at the top of the screen for navigating around the application. The left drop-down contains a list of all the classes in the code and the right drop-down has a list of all the objects in the current class. In VB.NET you can also use these drop-downs to select event sources (from the lefthand drop-down) and add event handlers (from the righthand drop-down). This also works in the HTML editor. Along the bottom edge of the IDE window is a status bar, which shows such information as the current cursor position (when a code window is visible), the status of the Insert key, and any pending shortcut key combinations. 2.3.2 Menus and ToolbarsThe menus provide access to many of the commands and capabilities of Visual Studio .NET. The more commonly used menu commands are duplicated with toolbar buttons for ease of use. The menus and toolbars are context-sensitive (i.e., the available selection is dependent on what part of the IDE is currently selected, and what activities are expected or allowed). For example, if the current active window is a code-editing window, the top-level menu commands are:
If the current window is a design window, then the Data, Format, Table, Insert, and Frames menu commands also become available, for example. The following sections describe some of the menu items and their submenus, focusing on those aspects that are interesting and different from common Windows commands. 2.3.3 File MenuThe File menu provides access to a number of file, project, and solution-related commands. Many of these commands are content sensitive. Below are descriptions of those commands that are not self-explanatory. 2.3.3.1 NewAs in most Windows applications, the New menu item creates new items to be worked on by the application. In Visual Studio .NET, the New menu item has three submenu items, to handle the different possibilities. They are:
Figure 2-5. New Project dialog box from menu Notice the two image buttons at the top right of the dialog box: these allow you to display the templates in either large or small icons.
Figure 2-6. New File dialog box
The New command has an equivalent button in the Standard toolbar, which exposes the New Project and Blank Solution commands. 2.3.3.2 OpenThe Open menu item is used to open preexisting items. It has four submenu items:
2.3.3.3 Add New Item . . . (Ctrl+Shift+A)Add New Item allows you to add a new item to the current project. It presents the Add New Item dialog box shown in Figure 2-7. Expanding the nodes in the Categories pane on the left side of the dialog box narrows the list of Templates shown on the right side. Figure 2-7. Add New Item dialog box This is the menu item to use if you want to add new files to your project, including new source code files. For source code, you would typically add a new Class file, which will automatically have the language-specific filename extension. This command has an equivalent button in the Standard toolbar. It is also accessible from the context menu in the Solution Explorer. 2.3.3.4 Add Existing Item . . . (Shift+Alt+A)Add Existing Item is very similar to the Add New Item menu item just described, except that it adds already existing items to the current project. If the item added resides outside the project directory, a copy is made and placed in the project directory. This menu option is also available from the context menus in the Solution Explorer. 2.3.3.5 Add ProjectAdd Project has three submenus. The first two, New Project and Existing Project, allows you to add either a new or preexisting project to the solution. The third, Existing Project From Web, presents a dialog box that accepts the URL of the project to be added. 2.3.3.6 Open SolutionClicking on this menu item brings up the Open Solution dialog box, which allows you to browse for the solution to open. The currently open solution will be closed before the new solution is opened. 2.3.3.7 Close SolutionThis menu item is only available if there a solution is currently open. If this menu item is selected, the currently open solution will be closed. 2.3.3.8 Advanced Save Options . . .Advanced Save Options is a context-sensitive submenu that is only visible when editing in a code window. It presents a dialog box, which allows you to set the encoding option and line ending character(s) for the file. 2.3.3.9 Source ControlThe Source Control submenu item allows you to interact with your source control program. 2.3.4 Edit MenuThe Edit menu contains the text editing and searching commands that one would expect, but also includes commands useful in editing code. The most useful are: 2.3.4.1 Cycle Clipboard Ring (Ctrl+Shift+V)The Clipboard Ring is like
copy-and-paste on steroids. Copy a number of different selections to
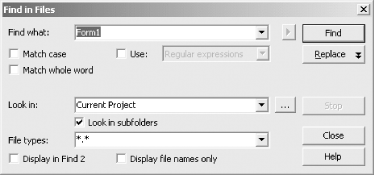
the Windows clipboard, using the Edit This submenu item is context-sensitive and is visible only when editing a code window. 2.3.4.2 Find and Replace/ Find in Files (Ctrl+Shift+F)Find in Files is a very powerful search utility that finds text strings anywhere in a directory or in subdirectories (subfolders). It presents the dialog box shown in Figure 2-8. Checkboxes present several self-explanatory options, including the ability to search using either wildcards or regular expressions. Figure 2-8. Find in Files dialog box If you click on the Replace button in the Find in Files dialog box, you will get the Replace in Files dialog box shown in Figure 2-9 and described next. Figure 2-9. Replace in Files dialog box 2.3.4.3 Find and Replace/Replace in Files (Ctrl+Shift+H)Replace in Files is identical to the Find in Files command, described in the previous section, except that it also allows you to replace the target text string with a replacement text string. This command is extremely useful for renaming forms, classes, namespaces, projects and so on. Renaming objects is a very common requirement, often because you don't want to be saddled with the default names assigned by Visual Studio .NET. Renaming should not be difficult, but it can be. Object names are spread throughout a project, often hidden in obscure locations such as solution files, project files, and throughout source code files. Although all of these files are text files and so can be searched and edited, it can be a tedious and error-prone task. The Replace in Files command makes it simple, thorough, and reasonably safe. 2.3.4.4 Find and Replace/Find Symbol (Alt+F12)Clicking on this command will bring up the Find Symbol dialog box shown in Figure 2-10. This allows you to search for symbols (such as namespaces, classes, and interfaces) and their members (such as properties, methods, events, and variables). Figure 2-10. Find Symbol dialog box The search results will be displayed in a window labeled Find Symbol Results. From there, you can move to each location in the code by double-clicking on each result. 2.3.4.5 Go To...This command brings up the Go To Line dialog box, which allows you to enter a line number and immediately go to that line. It is context-sensitive and is visible only when editing a text window. 2.3.4.6 Insert File As Text...This command allows you to insert the contents of any file into your source code, as though you had typed it in. It is context-sensitive and is visible only when editing a text window. A standard file browsing dialog box is presented for searching for the file to be inserted. The default file extension will correspond to the project language, but you can search for any file with any extension. 2.3.4.7 AdvancedThe Advanced command is context-sensitive and is visible only when editing a code window. It has many submenu items. These include commands for:
2.3.4.8 Incremental search (Ctrl+I)Incremental search allows you to search an editing window by entering the search string character by character. As each character is entered, the cursor moves to the first occurrence of matching text. To use incremental search in a window, select the command on the Advanced submenu, or press Ctrl+I. The cursor icon will change to a binocular with an arrow indicating the direction of search. Begin typing the text string to search for. The case sensitivity of an incremental search will come from the previous Find, Replace, Find in Files, or Replace in Files search (described earlier). The search will proceed downward and left to right from the current location. To search backward, use Ctrl+Shift+I. The key combinations listed in Table 2-1 apply to incremental searching.
2.3.4.9 BookmarksBookmarks are useful for marking spots in your code and easily navigating from marked spot to marked spot. There are four commands on the Bookmarks submenu (listed in Table 2-2, along with their shortcut key combinations). Note that, unless you add the item to the task list, bookmarks are lost when you close the file, although they are saved when you close the solution (so long as the file was still open).
This menu item only appears when a code window is the current window. 2.3.4.10 OutliningVisual Studio .NET allows you to
outline, or collapse and expand, sections of
your code to make it easier to view the overall structure. When a
section is collapsed, it appears with a plus sign in a box along the
left edge of the code window ( You can nest the outlined regions, so that one section can contain one or more other collapsed sections. There are several commands to facilitate outlining, shown in Table 2-3.
The default behavior of outlining can be set using the Tools
2.3.4.11 IntelliSenseMicrosoft Intellisense technology makes the lives of programmers much easier. It has real-time, context-sensitive help available, which appears right under your cursor. Code completion automatically completes your thoughts for you, drastically reducing your typing. Drop-down-lists provide all methods and properties possible in the current context, available at a keystroke or mouse click. What's not to love? Intellisense does make up for a lot of Visual Studio .NET's more, shall we say, exasperating traits. The default Intellisense features can be configured by going to Tools
Most of the Intellisense features appear as you type inside a code
window, or allow the mouse to hover over a portion of the code. In
addition, the Edit
The member list presents itself when you type the dot following any class or member name. Every member of the class is listed, and each member's type is indicated by an icon. There are icons for methods, fields, properties, events and so forth. In addition, each icon may have a second icon overlaid to indicate the accessibility of the member: public, private, protected, and so on. If there is no accessibility icon, then the member is public.
Table 2-5 lists all the different icons used in the member lists and other windows throughout the IDE. The accessibility icons are listed in Table 2-6.
2.3.5 View MenuThe View menu is a context-sensitive menu that provides access to the myriad of windows available in the Visual Studio .NET IDE. You will probably keep many of these windows open all the time, others you will use rarely, if at all. The View menu is context-sensitive. For example if your form has no controls on it the Tab Order submenu will be grayed out. When the application is running, a number of other windows become
visible or available. These windows are accessed via the Debug
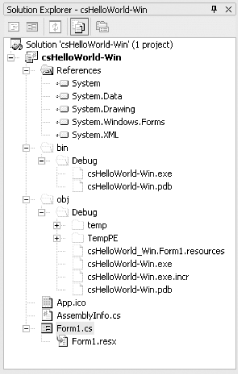
Visual Studio .NET can store several different window layouts. In particular, it remembers a completely different set of open windows during debug sessions than it does during normal editing. These layouts are stored per-user, not per-project or per-solution. This section discusses those areas that may not be self explanatory. 2.3.5.1 Open and Open With . . .These commands allow you to open the current item, i.e., the item currently selected in the Solution Explorer (described later in this section), in the program of your choice. Open uses the default editor, and Open With allows you to pick from a list of programs. You can add other programs to the list. The Open With command also lets you open an item with the editor of your choice in Visual Studio .NET. For example, you can open a file in the binary viewer when you might normally get the resource viewer. Perhaps most usefully, you can also specify the default editor for an item. For example, you can make a web form open in code view rather than design view by default. 2.3.5.2 Solution Explorer (Ctrl+Alt+L)Projects and solutions are managed using the Solution Explorer, which presents the solution and projects, and all the files, folders, and items contained within them, in a hierarchical, visual manner. The Solution Explorer is typically visible in a window along the upper right side of the Visual Studio .NET screen, although the Solution Explorer window can be closed or undocked and moved to other locations. To view the Solution Explorer if it is not already visible, select
View Figure 2-11. Solution Explorer There are several menu buttons along the top of the Solution Explorer window. These buttons are context-sensitive (i.e., they may appear or may not appear, depending on what is the currently selected item in the Solution Explorer). Table 2-7 details the purpose of each button.
Figure 2-12. Solution Explorer (expanded) It is also possible to display miscellaneous files in the Solution
Explorer. To do so, go to Tools Most of the functionality of the Solution Explorer is redundant with the Visual Studio .NET menu items, although it is often easier and more intuitive to perform a given chore in Solution Explorer rather than in the menus. Right-clicking on any item in the Solution Explorer will pop up a context-sensitive menu. Three different pop-up menus from Solution Explorer are shown in Figure 2-13. From left to right, they are for a solution, a project, and a source code file. Figure 2-13. Solution Explorer context-sensitive menus for solutions, projects, and source files Several points concerning the commands on these pop-up menus deserve mention:
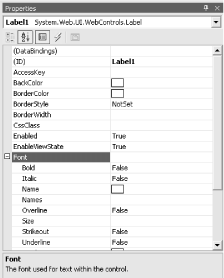
2.3.5.3 Properties Windows (F4)The Properties window displays all the properties for the currently selected item. Some of the properties (such as Font and Location) have subproperties, indicated by a plus sign next to their entries in the window. The property values on the right side of the window are editable. One thing that can be confusing is that certain items have more than one set of properties. For example, a Form source file can show two different sets of properties, depending on whether you select the source file in the Solution Explorer or the form as shown in the Design view. A typical Properties window, with the Font subproperty expanded out, is shown in Figure 2-14. Figure 2-14. Properties window The name and type of the current object is displayed in the field at the top of the window. In Figure 2-14, it is an object named Label1 of type Label, contained in the System.Web.UI.WebControls namespace. The Font property has subproperties that may be set either directly in the window or either by clicking on the drop-down or the button with three dots on it. The Properties window has several buttons just below the name and type of the object. The first two buttons on the left toggle the list by category or alphabetically. The next button from the left displays properties for an object. The rightmost button displays property pages for the object, if there are any.
If the project is in C#, then there will be an additional lightening
bolt button ( For some controls, such as the Calendar, there is an additional panel as part of the Properties window with verbs, such as AutoFormat. The box below the list has a brief description of the selected property. 2.3.5.4 Server Explorer (Ctrl+Alt+S)The Server Explorer allows you to access any server to which you have network access. If you have sufficient permissions, you can log on, access system services, open data connections, access and edit database information, access message queues and performance counters, and more. You can also drag nodes from the Server Explorer onto Visual Studio .NET projects, creating components which reference the data source. A typical Server Explorer is shown in Figure 2-15. It is a hierarchical view of the available servers. In this figure, there is only one server available, ATH13T. The figure shows a drill-down into SQL Server, showing the tables in the Northwind database. These tables, and all other objects in this tree view, are directly accessible and editable from the window. Figure 2-15. Server Explorer 2.3.5.5 Class View (Ctrl+Shift+C)The Class View shows all the classes in the solution in a hierarchical manner. A typical Class View, somewhat expanded, is shown in Figure 2-16. The icons used in this window are listed in Table 2-5 and Table 2-6. Figure 2-16. Class View As with the Solution Explorer, any item in the class view can be right clicked, which exposes a pop-up menu with a number of context-sensitive menu items. This can provide a convenient way to sort the display of classes in a project or solution, or to add a method, property or field to a class. The button on the left above the class list allows for sorting the classes listed, either alphabetically, by type, by access, or grouped by type. Clicking on the button itself sorts by the current sort mode, while clicking on the down arrow next to it presents the other sort buttons and changes the sort mode. The button on the right above the class list allows you to create virtual folders for organizing the classes listed. These folders are saved as part of the solution in the .suo file. These folders are virtual (i.e., they are illusory). They are only used for viewing the list. As such, they have no effect on the actual items. Items copied to the folder are not physically moved, and if the folders are deleted, the items in them are not lost. Note that if you rename or delete an object from the code that is in a folder, you may need to manually drag the item into the folder again to clear the error node. 2.3.5.6 Object Browser (Ctrl+Alt+J)The Object Browser is a tool for examining objects (such as namespaces, classes, and interfaces), and their members (such as methods, properties, variables, and events). A typical Object Browser window is shown in Figure 2-17. The objects are listed in the pane on the left side of the window, and members of the object, if any, are listed in the right pane. The objects are listed hierarchically, with the ability to drill down through the tree structure. The icons used in this window are listed in Table 2-5 and Table 2-6. Right clicking on either an object or a member brings up a context-sensitive pop-up menu with a variety of menu options. Figure 2-17. Object Browser 2.3.5.7 Other WindowsThere are several other windows which have been relegated to a submenu called Other Windows. These include:
2.3.6 Project MenuThe Project menu provides functionality related to project management. All of the functionality exposed by the Project menu is also available in the Solution Explorer. It is often easier and more intuitive to accomplish your goals in Solution Explorer, but the menus lend themselves to keyboard use. Each of the commands under this menu pertain to the object currently highlighted in the Solution Explorer. 2.3.6.1 Add . . .The Add menu includes several commands that allow you to add either an existing or a new item to a project. They are self-explanatory, offering the same functionality as the equivalent items described previously under the File command. These include:
Other commands of particular interest include: 2.3.6.2 Exclude From ProjectExclude From Project will remove the file from the project but leave the file intact on the hard drive. This is in contrast with the Delete command found on pop-up menus in the Solution Explorer, which will remove the file from the project and delete it from the hard drive (actually into the Recycle Bin). If there is a resource file associated with the file, it will also be excluded or deleted, respectively. The Exclude From Project command is also available in the Solution Explorer by right-clicking on a file. 2.3.6.3 Add Reference...The Add Reference command is available in the Solution Explorer by right-clicking on a project. In either case, you will get the Add Reference dialog box shown in Figure 2-18. This allows you to reference assemblies or DLL's external to your application, making the public classes, methods, and members contained in the referenced resource available to your application. Figure 2-18. Add Reference dialog box 2.3.6.4 Add Web Reference...The Add Web Reference command, also available in the Solution Explorer by right-clicking a project, allows you to add a web reference to your project, thereby becoming a consuming application of a web service. Web services and distributed applications are covered in Chapter 15. 2.3.6.5 Set as StartUp ProjectIf there is more than one project in a solution, then you must specify which is the startup project. This command, also available in the Solution Explorer by right-clicking a project, allows you to make that specification. The project highlighted in Solution Explorer when this command is executed will become the startup project. 2.3.6.6 Project Dependencies... / Project Build Order...These commands, visible only when a solution contains multiple projects, also available in the Solution Explorer by right-clicking a project, present a dialog box that allows you to control the build order of the projects in a solution. It presents a dialog box with two tabs, one for Dependencies and one for Build Order. The Project Dependencies command allows you to specify, for each project in the solution, which projects it depends upon. The dependent projects will be built first. The Project Build Order command presents a list of all the projects in the order in which they will be built. Note that if you are using Project References (as added with the Add Reference dialog mentioned previously) you won't be able to edit either of these. Project Dependencies are inferred when there are references between projects in the same solution. Also you can't change the Build Order in any case. It is always inferred from the dependencies, whether those dependencies were automatically inferred or not. 2.3.7 Build MenuThe Build menu offers menu items for building the current project (highlighted in Solution Explorer) or the solution. It also exposes the Configuration Manager for configuring the build process. The Build menu will be covered in detail in Chapter 20. 2.3.8 Debug MenuThe Debug menu allows you to start an application with or without debugging, set breakpoints in the code, and control the debugging session. The Debug menu item will be covered along with the topic of debugging in Chapter 7. 2.3.9 Data MenuThis context-sensitive menu is visible only when in design mode. It is not available when editing code pages. The commands under it are only available when there are appropriate data controls on the form. Data controls and data binding will be covered in Chapter 11 through Chapter 13. 2.3.10 Format MenuThe Format menu is visible only when in design mode, and further, the commands under it are available only when one or more controls on the form are selected. This menu offers the ability to control the size and layout of controls, although many of the menu options are grayed out for web form controls. You can:
To operate on more than one control, select the controls in one of several ways:
When operating on more than one control, the last control selected will be the baseline. In other words, if you are making all the controls the same size, they will all become the same size as the last control selected. Likewise, if aligning a group of controls, they will all align with the last control selected. As controls are selected, they will display eight resizing handles. These resizing handles will be black for all the selected controls except the baseline, or last control, which will have white handles. With that in mind, all of the commands under the Format menu are fairly self-explanatory. 2.3.11 Tools MenuThe Tools menu presents commands accessing a wide range of functionality, ranging from connecting to databases to accessing external tools to setting IDE options. Some of the more useful commands are described in the following sections. 2.3.11.1 Connect to Device . . .Brings up a dialog box that allows you to connect to either a phyiscal mobile device or an emulator. 2.3.11.2 Connect to Database...The Connect To Database command default brings up the dialog box that allows you to select a server, log in to that server, and connect to the database on the server. Microsoft SQL Server is the database (surprise!), but the Provider tab allows you to connect to any number of other databases, including any for which there are Oracle, ODBC, or OLE DB providers. 2.3.11.3 Connect to Server...The Connect to Server command brings up the dialog box that lets you specify a server to connect to, either by name or by IP address. It also lets you connect using a different username and password. This same dialog box can be exposed by right clicking on Servers in the Server Explorer, and selecting Add Server... from the pop-up menu. 2.3.11.4 Add/Remove Toolbox Items . . .This command brings up the Customize Toolbox dialog box shown in Figure 2-19. The dialog box has two tabs: one for adding (legacy) COM components and one for adding .NET CLR-compliant components. All the components available on your machine (which include registered COM components and .NET components in specific directories—you can browse for .NET components if they are not listed) are listed in one or the other. In either case, check or uncheck the box in front of the component to include or not include the desired component. Figure 2-19. Customize Toolbox dialog box
It is also possible to add other tabbed lists to this dialog box, although the details for doing so are beyond the scope of this book. You can sort the components listed in the dialog box by clicking on the column head that you wish to sort by. 2.3.11.5 Build Comment Web Pages...This menu command brings up a dialog box that allows you to document your application via HTML pages. These HTML pages automatically display the code structure of your application. Projects are listed as hyperlinks. Clicking on a project brings up a page that shows all the classes as hyperlinks on the left side of the page. Clicking on any class lists all the class members, with descriptions, on the right side of the page. If your language supports XML code comments (as does C#, but VB .NET does not), then you can add your own comments to your source code and those comments will display in these web pages. Comment web pages are created by default in a subdirectory of the project called CodeCommentReport. 2.3.11.6 MacrosMacros are a wonderful feature that allows you to automate tasks in the IDE. Macros can either be coded by hand or recorded as you perform the desired task. If you allow the IDE to record the macro for you, then you can subsequently examine and edit the macro code it creates. This is very similar to the macro functionality provided as part of Microsoft Word or Microsoft Excel.
You can easily record a temporary macro by using the Macros
Macros are managed using the Macro Explorer window, accessed via a submenu of the Macros command, or by pressing Alt+F8, shown in Figure 2-20 after recording a temporary macro. Figure 2-20. Macro Explorer Right-clicking on a macro in the Macro Explorer pops up a menu with four items:
All the macros are contained in a macro project
called, by default, MyMacros. This project is
comprised of a binary file called
MyMacros.vsmacros (unless you have elected to
convert it to the multiple files format), which is physically located
in the Documents and Settings directory for each
user. You can create a new macro project by using the Macros
Macro projects contain modules, which are units of code. Each module contains subroutines, which correspond to the macros. So for example, the macro called TemporaryMacro shown in Figure 2-20 is the TemporaryMacro subroutine contained in the module named RecordingModule, which is part of the MyMacros project. 2.3.11.7 External Tools...Depending on the options selected at the time Visual Studio .NET was installed on your machine, you may have one or more external tools available on the Tools menu. These might include tools such as Create GUID, ATL/MFC Trace Tool, or Spy++. (Use of these tools is beyond the scope of this book.) The Tools 2.3.11.8 Customize...The Customize... command allows you to customize many aspects of the IDE user interface. (The Options... command, described in the following section, allows you to set a variety of other program options.) It brings up the Customize dialog box, which has three different tabs plus one additional button, allowing customization in four different areas.
Figure 2-21. Customize dialog—Toolbars tab
Figure 2-22. Customize dialog—Commands tab
Figure 2-23. Customize dialog—Options tab
Figure 2-24. Customize dialog—Keyboard button 2.3.11.9 Options...The Options... command also brings up the Options dialog box, shown in Figure 2-24. This dialog box allows setting a wide range of options, ranging from the number of items to display in lists of recently used items to XML Designer options. The dialog box displays a hierarchical list of categories on the left side. Selecting any category allows you to drill down through the tree structure. Clicking on a detail item brings up the available properties on the right side of the dialog box. Most of the available options are fairly self-explanatory. If you have any questions about specific settings, clicking on the Help button at the bottom of the Options dialog box will bring up context-sensitive help about all the properties relevant to the current detail item. 2.3.12 Window MenuThe Window menu is a
standard Windows application Window command.
It displays a list of all the currently open windows, allowing you to
bring any window to the foreground by clicking on it. Note that all
the file windows currently displayed in the IDE also have tabs along
the top edge of the design window, below the toolbars (unless you
have selected MDI mode in Tools This is a context-sensitive menu. The menu items available for different circumstances are listed in Table 2-8.
2.3.13 Help MenuThe Help menu provides access to a number of submenus. Those that are not self-explanatory are described here. 2.3.13.1 Dynamic Help (Ctrl+F1)If you are developing on a machine with enough horsepower, Dynamic
Help is a wonderful thing. Otherwise, it is quite a performance hog.
(It can be disabled by unchecking all the checkboxes under Tools
That said, using Dynamic Help is very simple. Open a Dynamic Help window by clicking on this menu item or pressing Ctrl+F1. Then wherever the focus is, whether in a design, code or dockable window, context-sensitive hyperlinks will appear in the Dynamic Help window. Click on any of these links to bring up the relevant help topic in a separate window. 2.3.13.2 Contents... (Ctrl+Alt+F1) / Index... (Ctrl+Alt+F2) / Search... (Ctrl+Alt+F3)These three commands provide different views into the SDK help system, allowing you to search by a (pseudo) table of contents, an incremental index, or a search phrase, respectively. The first type of search is an indexed search, while the latter two are full text searches, so you may get different results using the different search types using the same phrase.
This Help tool uses a browser-type interface, with Forward and Back navigation and Favorites. The list of topics is displayed in the left hand pane, and the help topic itself, including hyperlinks, is displayed on the right. 2.3.13.3 Index Results... (Shift+Alt+F2)When searching for Help topics by Index, there are often many topics for a given index entry. In these cases, the multiple topics are listed in an Index Results window. This window will display automatically if this is the case. This command allows you to view the Index Results window if it has been closed. 2.3.13.4 Search Results... (Shift+Alt+F3)The Search Results window is exactly analogous to the Index Results window described previously, except it pertains to searching for Help topics by search phrase. 2.3.13.5 Edit Filters...The SDK Help system is voluminous, with information on the full array of topics which might be found in any .NET installation, as well as a ton of non-.NET stuff. The Edit Filters command allows you to restrict which Help topics will be searched. For example, if you are working exclusively in C#, you might set the filter to either Visual C# or Visual C# and Related. (The references of several O'Reilly .NET Nutshell titles are available as installable Dynamic Help files. For further information, see http://www.oreilly.net/.) 2.3.13.6 Check for UpdatesThis command will check for service releases for your currently installed version of Visual Studio .NET. In order for this command to work, your machine must be connected to the Internet. If there is an update available, you will be prompted to close the IDE before the service release is installed. |
|
|
 Javascript validator
Javascripts
Javascript validator
Javascripts