↑
 1st JavaScript Editor Pro
1st JavaScript Editor Pro
1st JavaScript Editor Pro is advanced JavaScript Editor, Validator and Debugger for beginners and professionals!
Beside rich possibilities of editing scripts (JavaScript, HTML, CSS, VBScript, PHP and ASP(Net) syntax highlighting, etc) and the built-in preview, the program offers large snippets library with full collection of HTML tags, HTML attributes, HTML events, JavaScript events and JavaScript functions, attributes, statements and operators (such as window, document, frame, history, location, navigator, date, math, string, etc - at whole over 1200), allowing you to insert them into web page by click.
1st JavaScript Editor is used for professionally editing JavaScript code and creating animations and other special effects for Web pages using DOM, DHTML, CSS and JavaScript.
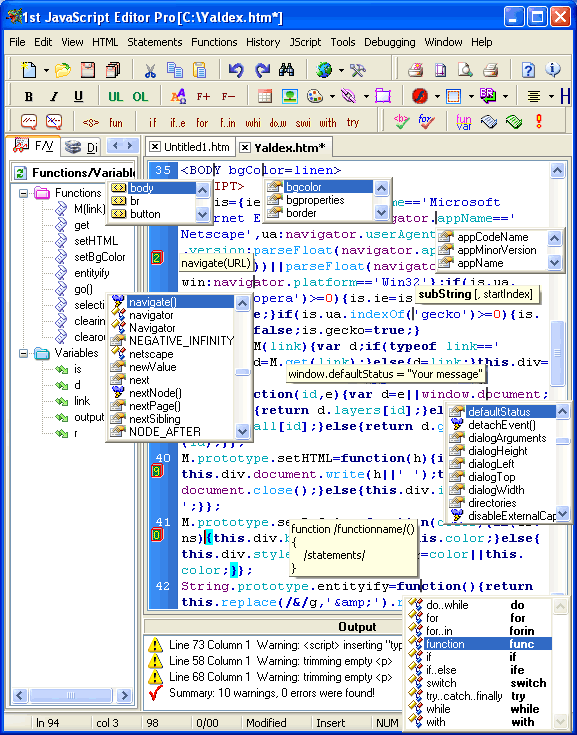
This advanced JavaScript Editor can help you navigate through code using built-in "Functions and Variables" navigator.
First JavaScript Editor uses Intellisense to simplify writing of code and make it more error-free.
IntelliSense provides an array of options that make language references easily accessible. It works by monitoring your keystrokes and offering pick-lists with member functions, methods and properties. When coding, you do not need to leave the code editor to perform searches on language elements. You can keep your context, find the information you need, insert language elements directly into your code, and even have IntelliSense complete your typing for you.
The special effects are pre-made for your use, Yaldex advanced JavaScript Editor makes it easy to insert them into your Web pages automatically or manually.
First JavaScript Editor Pro allows you to input parameters and properties for the different special effects and then creates the HTML and JavaScript code with a click of a button! The HTML and JavaScript code can be then inserted into your document automatically! It's that simple!
Moreover, First JavaScript Editor Pro contains JavaScript tutorial, HTML tutorial, CSS tutorial, CSS reference, JavaScript reference and HTML reference.
The program is designed for beginning and advanced WWW page creators. Beginners will find invaluable source of attractive and ready-to-use special effects there and will be able to place them on a page easily. Professionals, however, have at last the first specialized tool allowing them to create, edit and test DHTML scripts.
Context help (Shift+F1) gives you access to over 2000 methods, properties, events etc. of DHTML! Just place cursor on any word in the advanced JavaScript Editor then press Shift+F1 and get description (with examples) of almost any object of JavaScript, HTML, CSS and DHTML.
One of the most important features is a unique library containing over 200 ready-to-use controlled scripts and in addition, over 700 not controlled scripts for professionals!

Features that make JavaScript editing in 1st JavaScript Editor very flexible:
Unified color-coded syntax - for JavaScript, HTML, PHP, VBScript, CSS, ASP(Net). You can immediately identify comments, functions, object, methods and other elements. Color also helps you with potential problems, for example Alert('hi') and alert('hi') is not the same thing in JavaScript.
Ability to experiment - unlimited (customizable) Undo and Redo are only one click away.
Save time by loading your recent files automatically next time you run the program.
Single-click navigation between documents using document tabs.
Line numbers and word-wrap. Optionally, you can have line numbers and word-wrap displayed.
1st JavaScript Editor uses Intellisense to simplify writing of code and make it more error-free.
IntelliSense provides an array of options that make language references easily accessible. It works by monitoring your keystrokes and offering pick-lists with member functions, methods and properties. When coding, you do not need to leave the code editor to perform searches on language elements. You can keep your context, find the information you need, insert language elements directly into your code, and even have IntelliSense complete your typing for you. It works for HTML, CSS and JavaScript.
There are three patterns of IntelliSense in 1st JavaScript Editor:
CSS IntelliSense

There are two ways to use Intellisense in CSS section of HTML document (beetwen <style> and </style> tags) or in CSS document:
- Press SPACE or ENTER to get IntelliSense.
- Place cursor on ready property and press Ctrl+SPACE.
HTML IntelliSense

There are four ways to use Intellisense in HTML document:
- Press "<" to produce IntelliSense for HTML tags.
- Place cursor on HTML tag and press Ctrl+SPACE.
- Press SPACE to produce IntelliSense for HTML properties or events.
- Place cursor on HTML property or event and press Ctrl+SPACE.
JavaScript IntelliSense

There are five ways to use Intellisense in JavaScript section of HTML document (beetwen <script> and </script> tags) or in JavaScript document:
- Press Ctrl+SPACE to get IntelliSense.
- After entering a property or object, type dot “ . ”.
- Place cursor on ready property, object or method and press Ctrl+SPACE.
- Write method, which has some parameters, and type bracket “(“.
- To get IntelliSense for functions and statements press Ctrl+J.
To get autocompletion, type the first letters of statement (for example for function type func) and press Ctrl+J.
Context-sensitive help : just press Shift + F1 to receive help on the function, method, property or any word under the cursor. Without this, you would have an impossible task of memorizing hundreds of functions you can call and the parameters you can pass to them.
Bookmarking for easy and fast navigation.
Find functions and variables in your documents easily - they are automatically listed.
The application finds the function or variable, scrolls to it and marks it.

Now you can use First JavaScript Editor with other HTML editors (f.e. Dreamweaver or Front Page) You simply open your document with both tools. Whenever you save the page in Dreamweaver, First JavaScript Editor proposes you to re-load it. This makes it easy to switch between visual editing and writing code.

Have your script error-free code in record time. Unless your code is very simple, it usually has typing and other errors. How to you find them and correct them? Without the right tools, this is a doubting task that can take up most of your time. It is not uncommon to spend 10% of time coding new features, and 90% chasing errors !
First JavaScript Editor includes unique tools that allow you to avoid the bug-finding frustration and focus on development instead of wasting your time:
Up until now the only way to hunt errors in your code was to run it in a web browser, then navigate to the offending line number. You no longer need to waste your time:
![]() Click on the HTML Syntax Check button
Click on the HTML Syntax Check button
It will check html syntax for current document and displays the result in the "Output window".

![]() Click on the JavaScript Syntax Check button
Click on the JavaScript Syntax Check button
It will check JavaScript syntax for current document and displays the result in the "Output window".

In addition, you can easily check "JavaScript islands" in your HTML code: just use the mouse to highlight the code, and click on JavaScript Syntax Check.
How does it work? This is a case when an example goes a long way:
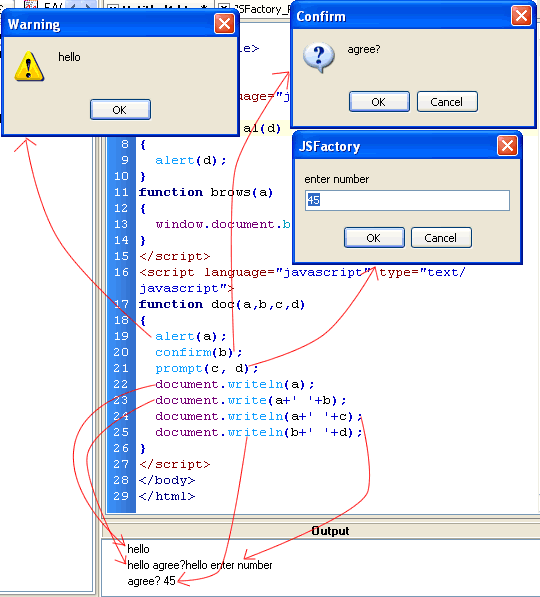
Have a look at a simple example below:

When you click on the Execute button (or press F2), the interpreter built into First JavaScript Editor runs the code and raises some messages or displays the result of the write function in the "Output window":
Calling any JavaScript functions either from document or from browser.

This feature allows you to:
- Call any JavaScript function straight from 1st JavaScript Editor
- Pass parameters to it, and
- Observe the result in "Output window" or by getting messages.

Type-in templates, for JavaScript functions and statements, are reusable chunks of code which at least double your coding speed . Just type the first few letters of the template and press Ctrl+J : this will pop a list with all the matching templates:

Publish your colored code with ease.
When you publish your code on the Internet or elsewhere, it is a good idea to preserve the color coding and formatting : it makes your JavaScript code much easier to read and understand.
To this aim, use 1st JavaScript Editor to export your files:
As web pages, for placing them on the Internet, or as RTF files, for use in Microsoft Word or other text processors.
Previewing using multiple browsers: Now you can add or remove any (quantity of) browser located in your computer to "Browser List", to preview an HTML page from 1st JavaScript Editor.
Editing a source code outside 1st JavaScript Editor using multiple editors: Now you can add or remove any (quantity of) editors located in your computer to "Editors List", to edit code outside First JavaScript Editor.
Note!!! The 1st JavaScript Editor "Demo" is the same for lite and professional versions and this is 1st JavaScript Editor Pro "Demo". But if you buy the lite (not professional) version of 1st JavaScript Editor and enter received registration code, the IntelliSense will not be available and you cannot use this feature. So, if you want to use all possibilities of 1st JavaScript Editor you should buy the Pro (professional) version .
Download:
Compatibility:
Any windows.
Download 1st JavaScript Editor Pro (Zip 5.99 MB)
Buy 1st JavaScript Editor Pro Now!
Related Software:
Download |
|
 |
Yaldex StatusTitle Maker generates JavaScript code to show a message in the status or title bar. For example, you can describe the destination of a link in the status or title bar instead of showing the URL associated with it. Finally, there are 19 controlled effects for status bar and 19 controlled effects for title bar. More Detail... |
Yaldex PopUp |
Download |
 |
Yaldex PopUp is the most powerful application for creation popup windows, includes dozens adjusted tools and additional scripts. More Detail... |
Download |
|
 |
1st JavaScript Editor Lite is advanced JavaScript Editor for beginners and professionals.Beside rich possibilities of editing scripts (JavaScript, HTML, CSS, VBScript, PHP and ASP(Net) syntax highlighting, etc), IntelliSense and the built-in preview, the program offers large snippets library with full collection of HTML tags, HTML attributes, HTML events, JavaScript events and JavaScript functions, attributes, statements and operators (such as window, history, location, navigator, date, math, string, etc - at whole over 1200) More Detail... |
Yaldex Colored ScrollBars |
Download |
 |
Yaldex Colored ScrollBars is easy to use but powerful tool that generates CSS Style definitions needed to add colored scrollbars on your web pages, and JavaScript code for amazing animated scrollbars. More Detail... |